【iPad版Illustrator】図形をくり抜く(切り取る)方法
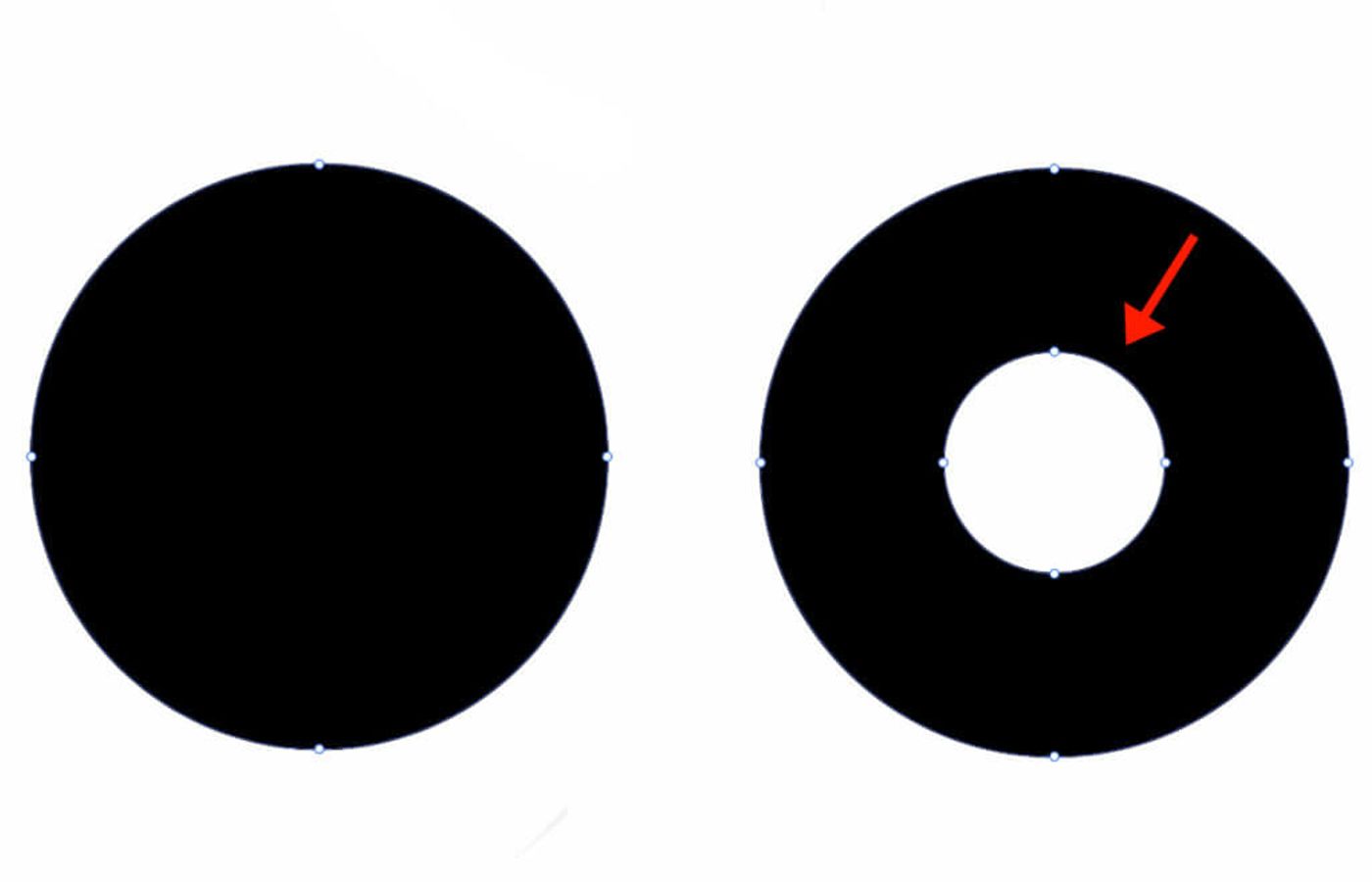
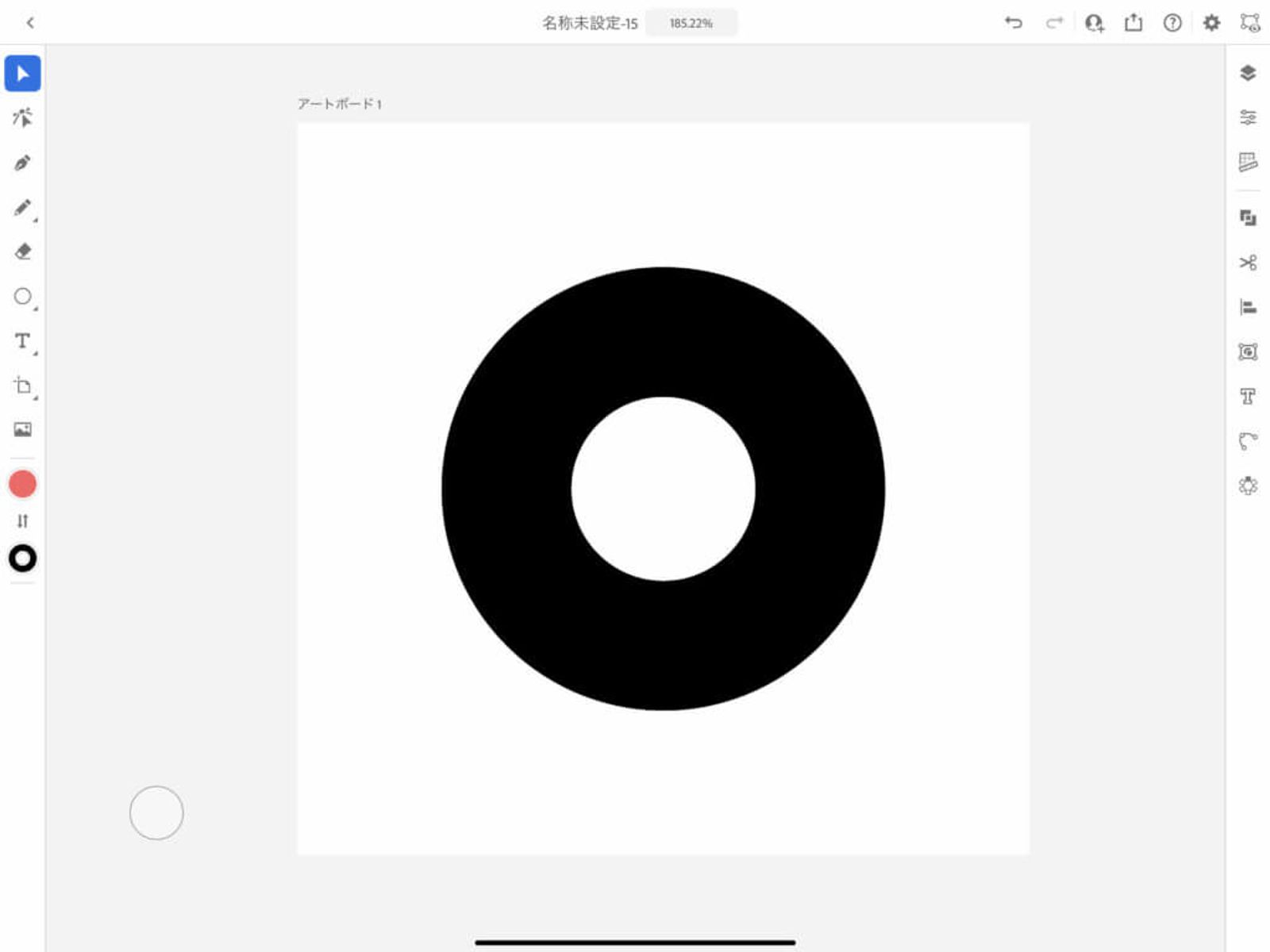
iPad版Illustratorで、下記画像のように円形の図形をドーナツのような形に中をくり抜くにはどうしたらいいのか説明していきます。

Illustratorで図形をくり抜くにはいくつか方法があります。
パスファインダーを使った方法
パスファインダーとは、複数のパスで描かれた図形(オブジェクト)を合成させたり、切り抜いたりすることが簡単にできる機能です。
パスファインダーで作成したらオブジェクトを「複合シェイプ」と言います。
このパスファインダーを使って図形をくり抜いていきます。
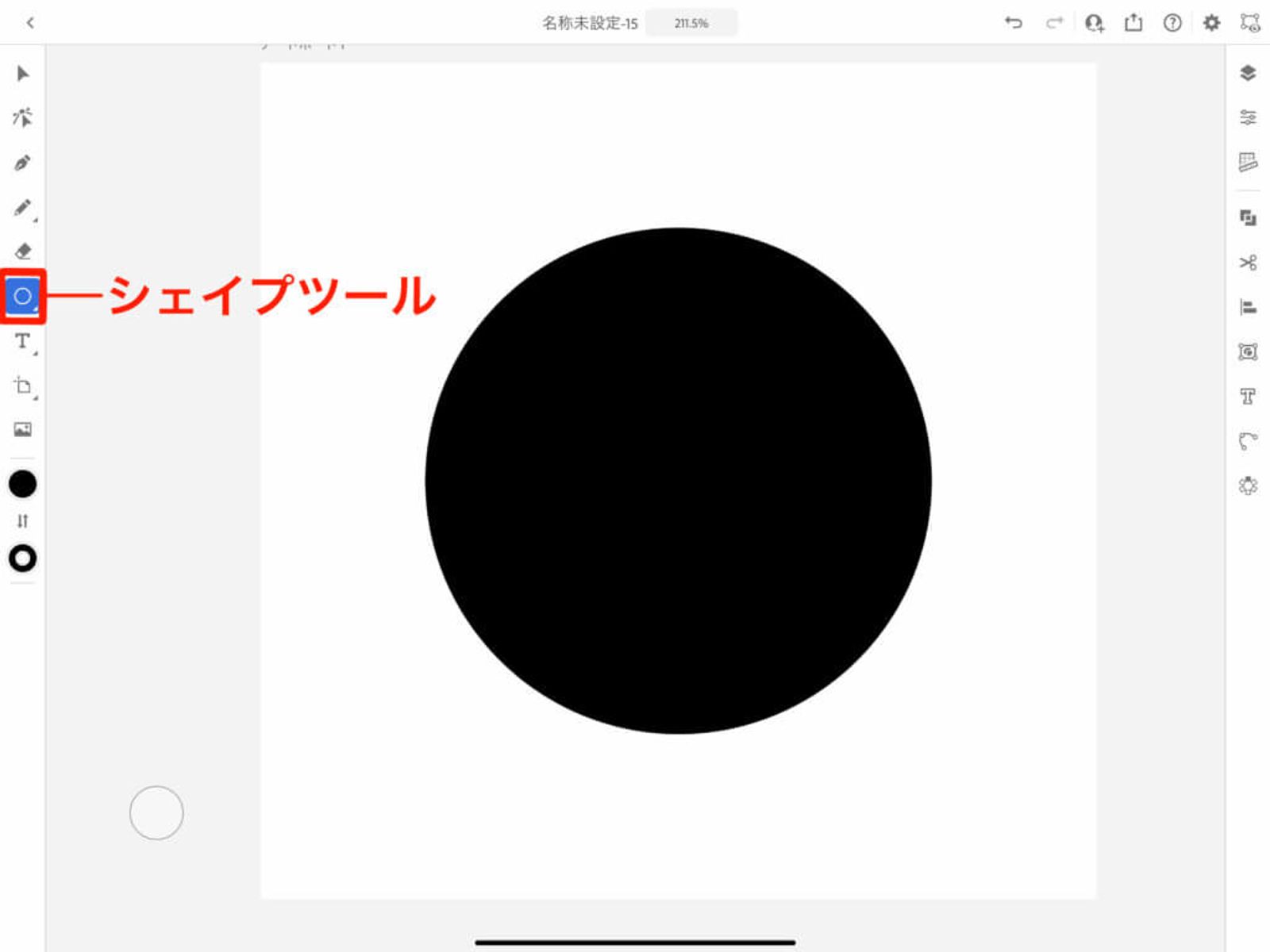
まず、シェイプツールを使って円形の図形を作成します。

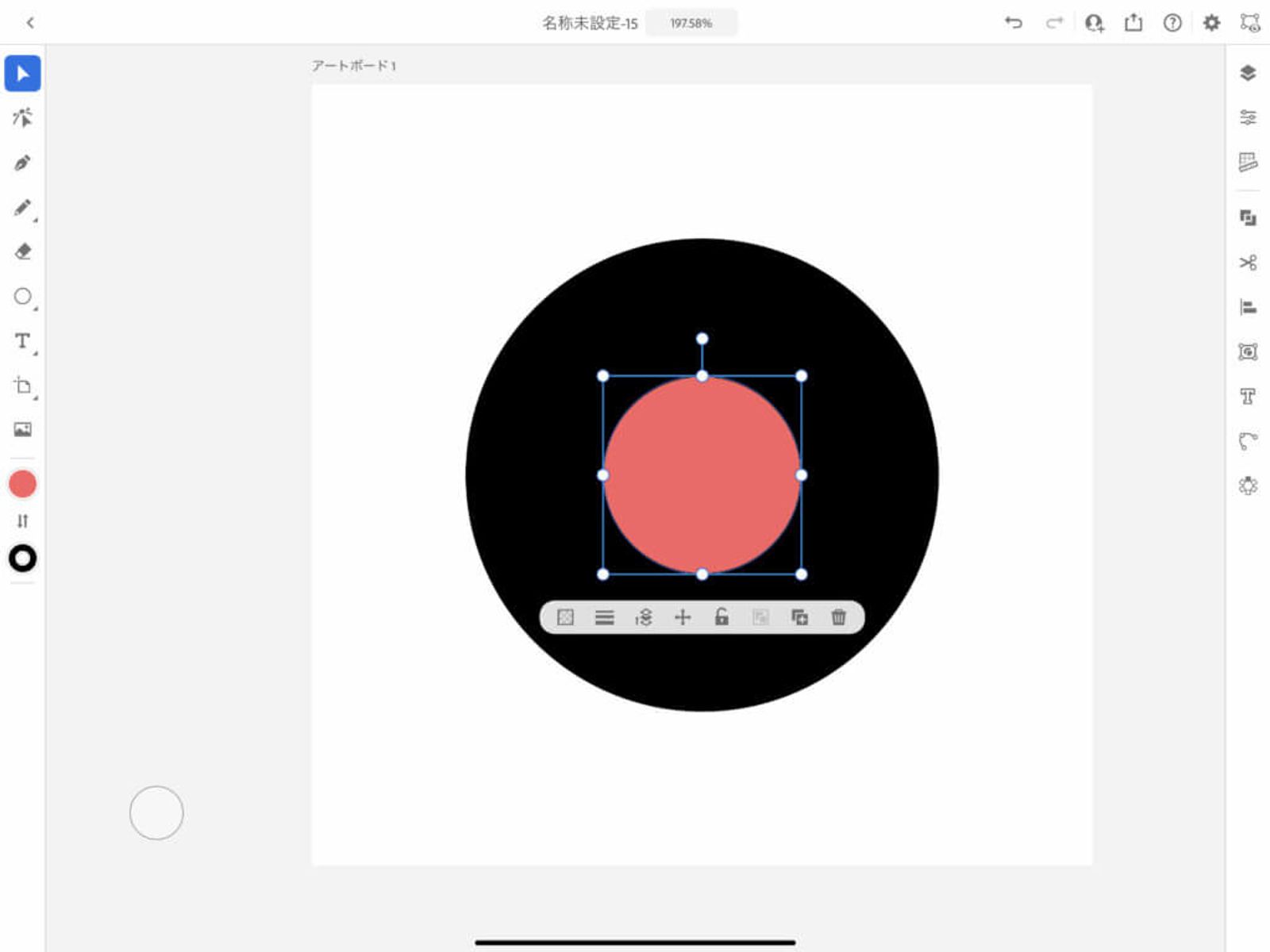
その上に、小さい円形の図形を重ねます。
わかりやすいように色を変えました。

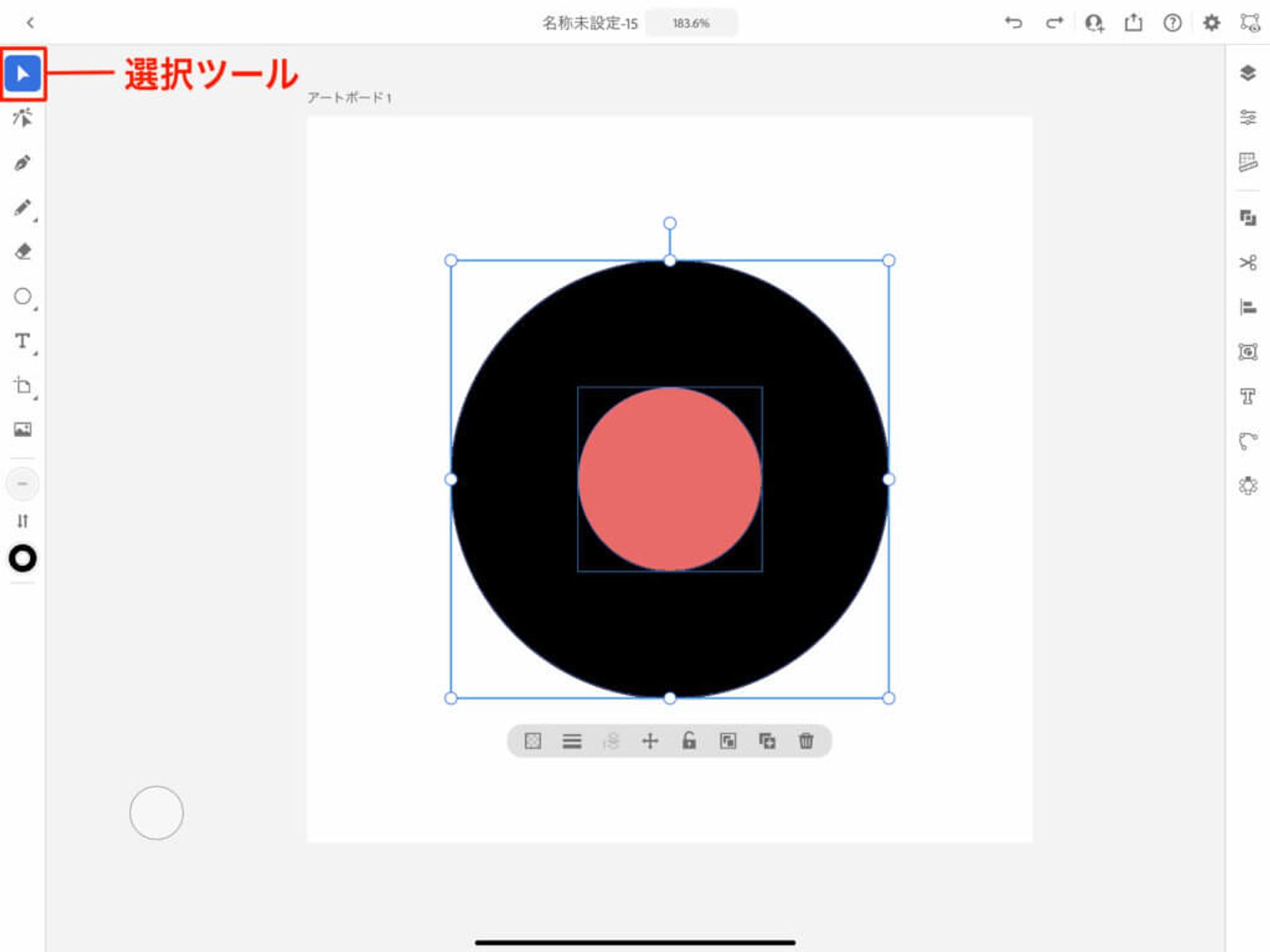
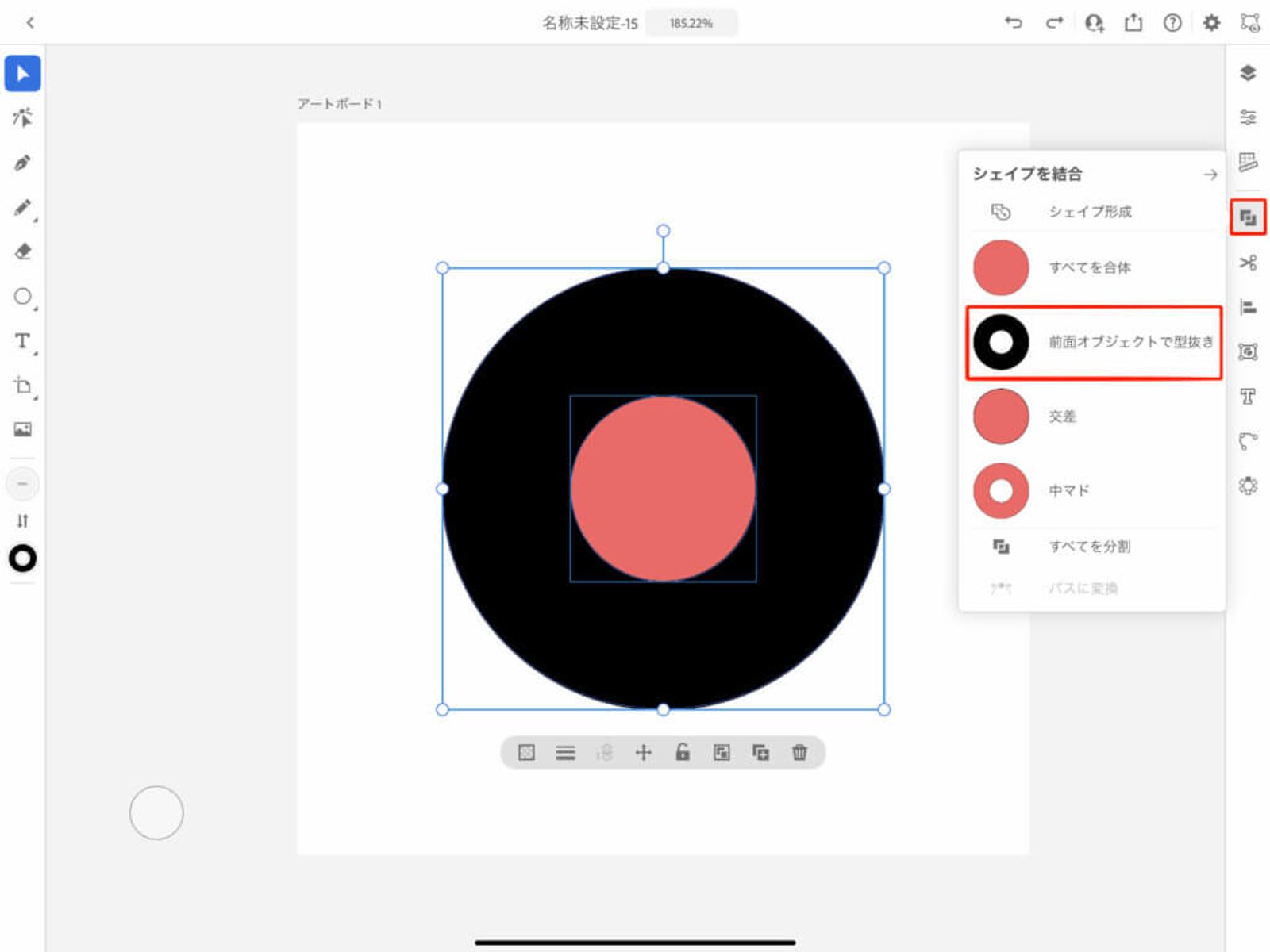
次に、選択ツールに切り替えてペン(指)をドラッグさせ、大きい円と小さい円2つの図形が選択された状態にします。

そして、画面右側にある「シェイプを結合」のアイコンをタップし、「全面オブジェクトで型抜き」を選択します。

すると、このように簡単に図形をくり抜くことができます。

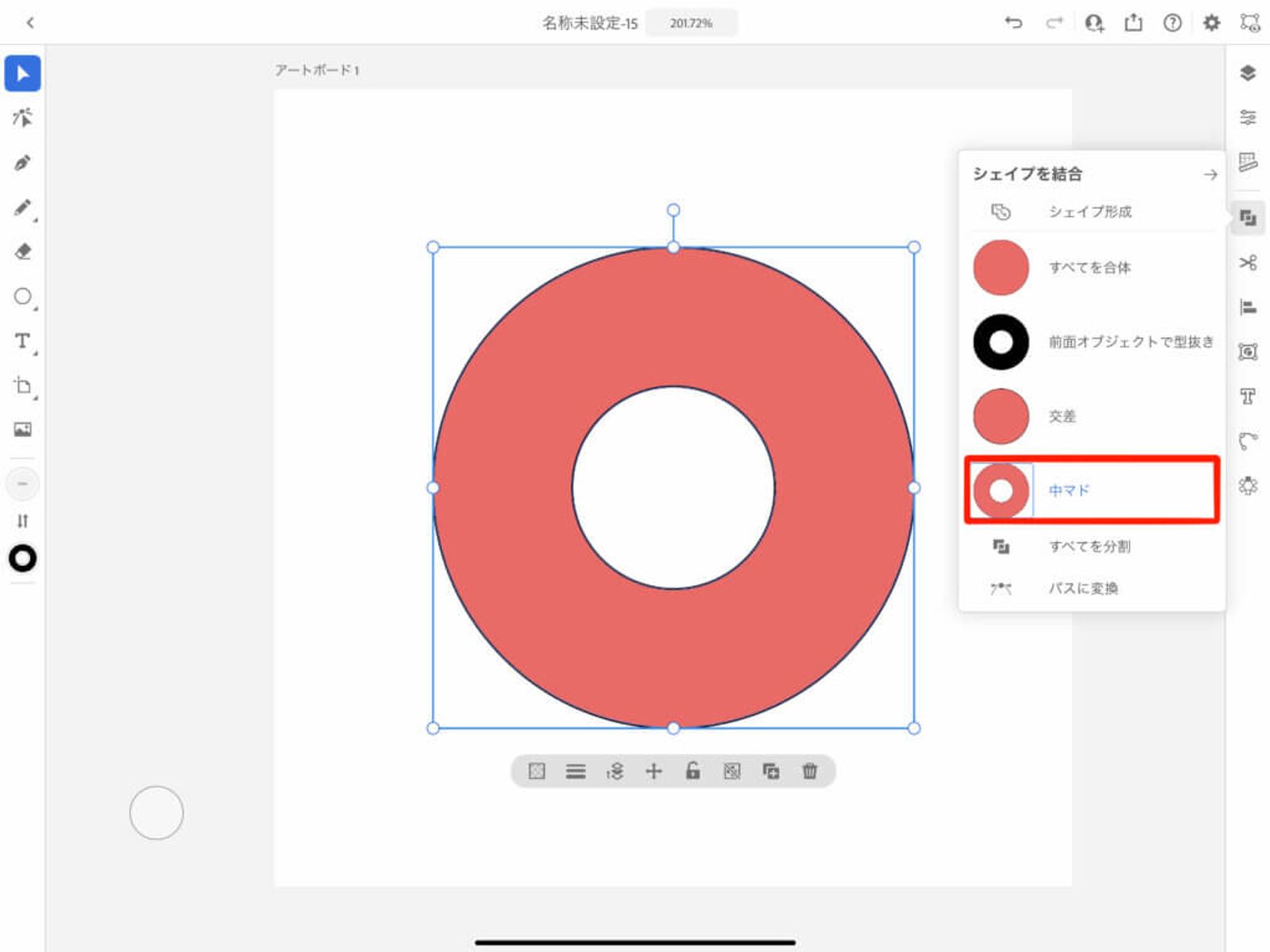
また、「中マド」でも同じように図形をくり抜くことができます。
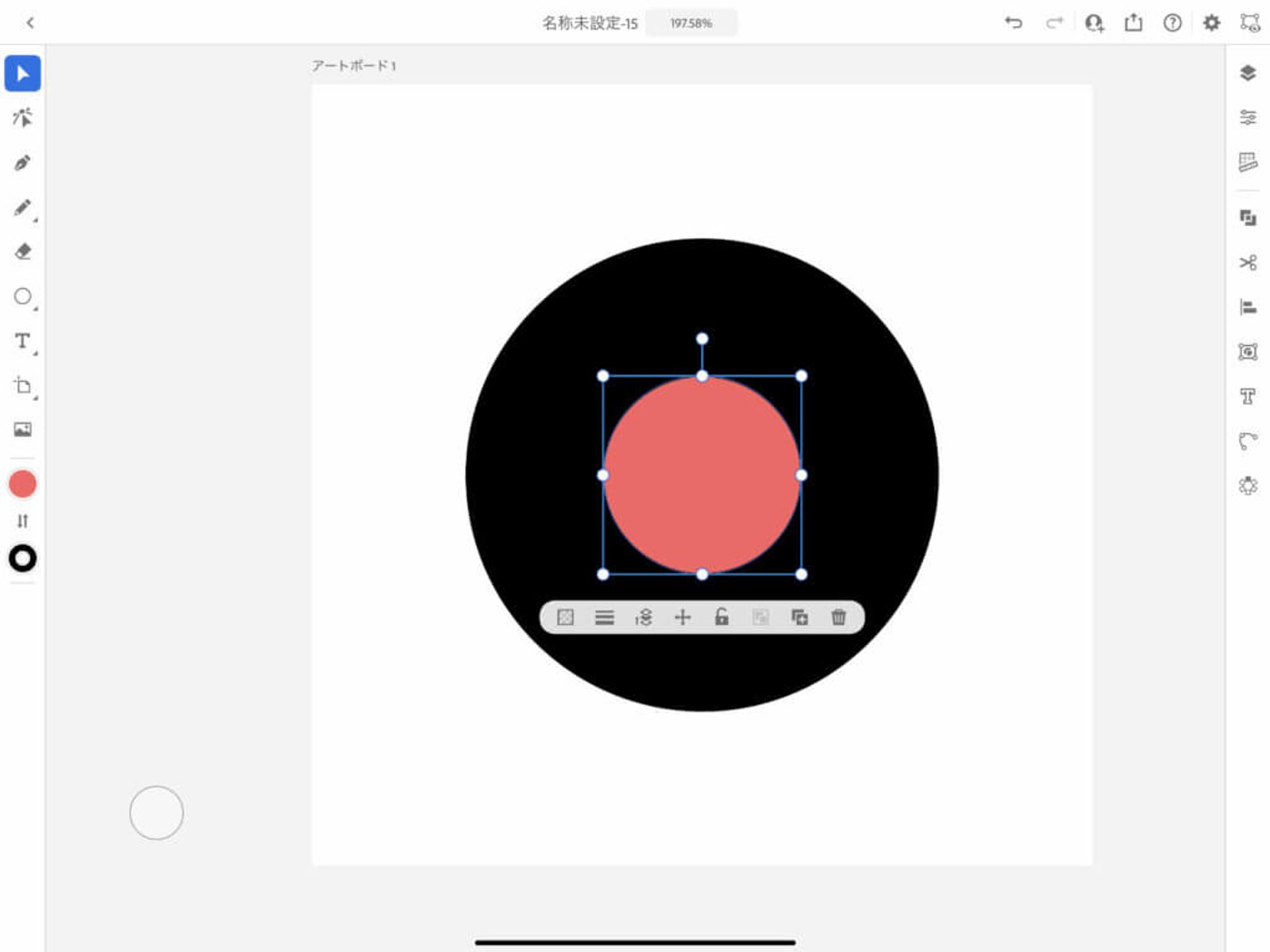
ただし中マドの場合、前面オブジェクトの色を引き継いでしまうのでこのように背面のオブジェクトの色が変わります。

複合パスを使った方法
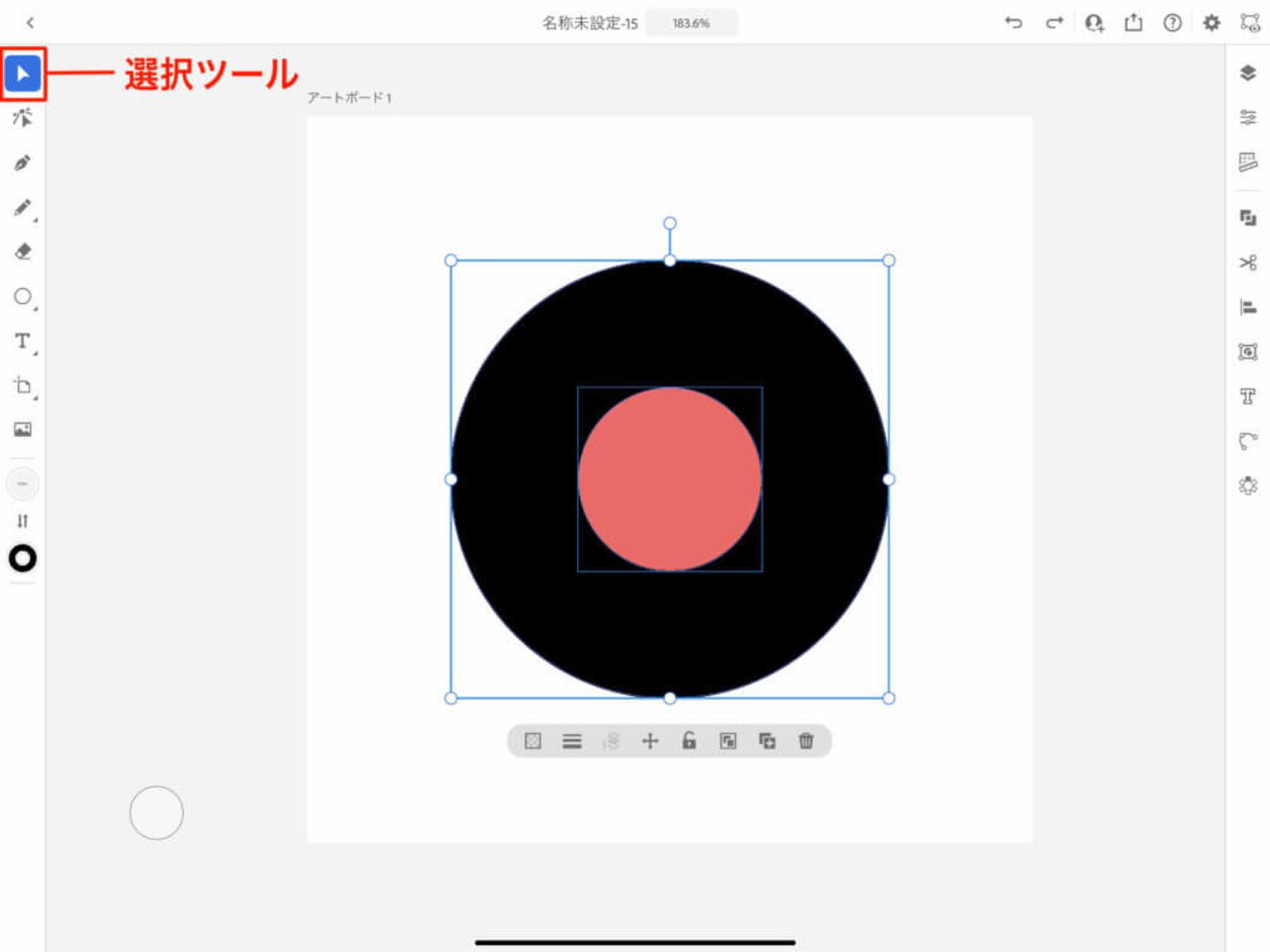
パスファインダーの時と同じように、大きい円形の図形に、小さい円形の図形を重ねます。

選択ツールで2つの図形を選択します。

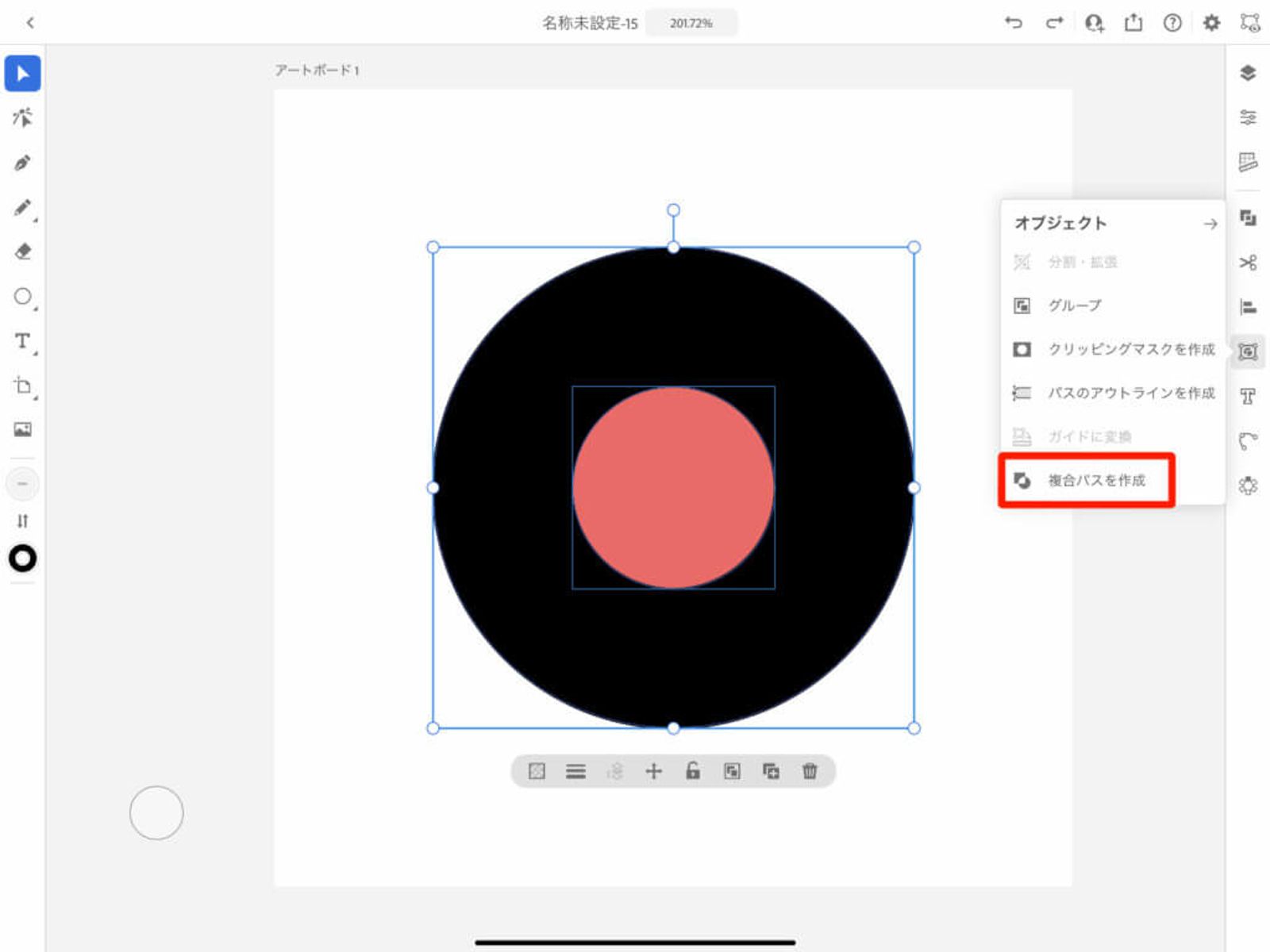
画面右側にある「オブジェクト」のアイコンをタップし、「複合パスを作成」を選択します。」

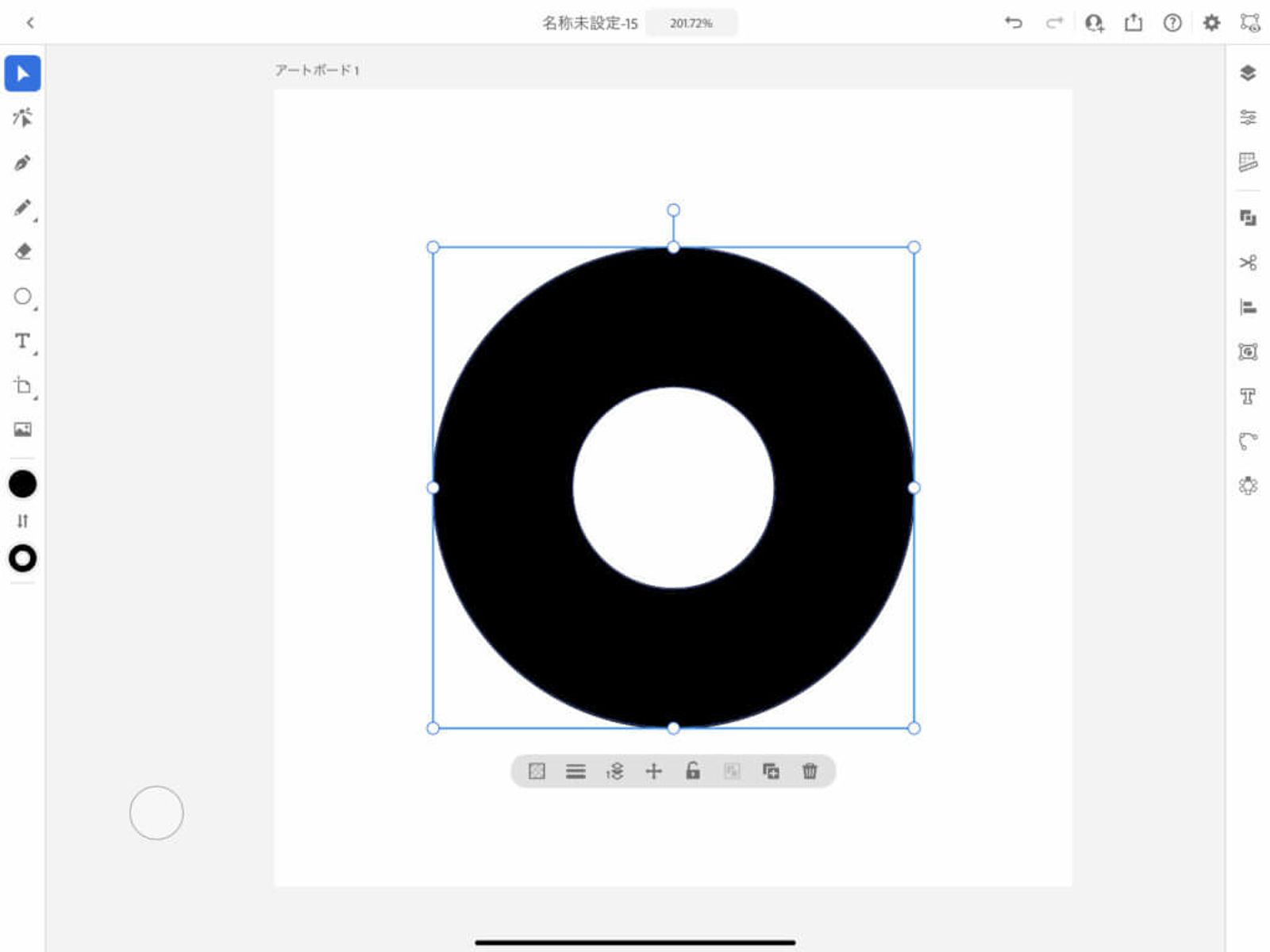
すると、パスファインダーを使用した時と同じように図形の中をくり抜くことができます。

複合シェイプと複合パスの違い
複合シェイプは、それぞれのオブジェクトのレイヤーが維持されるのでオブジェクトごとに編集ができます。
一方、複合パスはレイヤーが1つにまとまるのでオブジェクトごとの編集ができません。

最後に
パスファインダーや複合パスを利用すれば、今回のようなドーナツ型だけではなく様々な形の図形を簡単に作ることができ、デザインの幅が広がります。
色々な機能を試して自分なりの使い方を見つけてみてください。