iPad版Illustratorの基本ツールと使い方
2020年10月にiPad版Illustratorがリリースされました。
iPad版Illustratorではどんなことができるのか、基本ツールをそれぞれ簡単にまとめました。
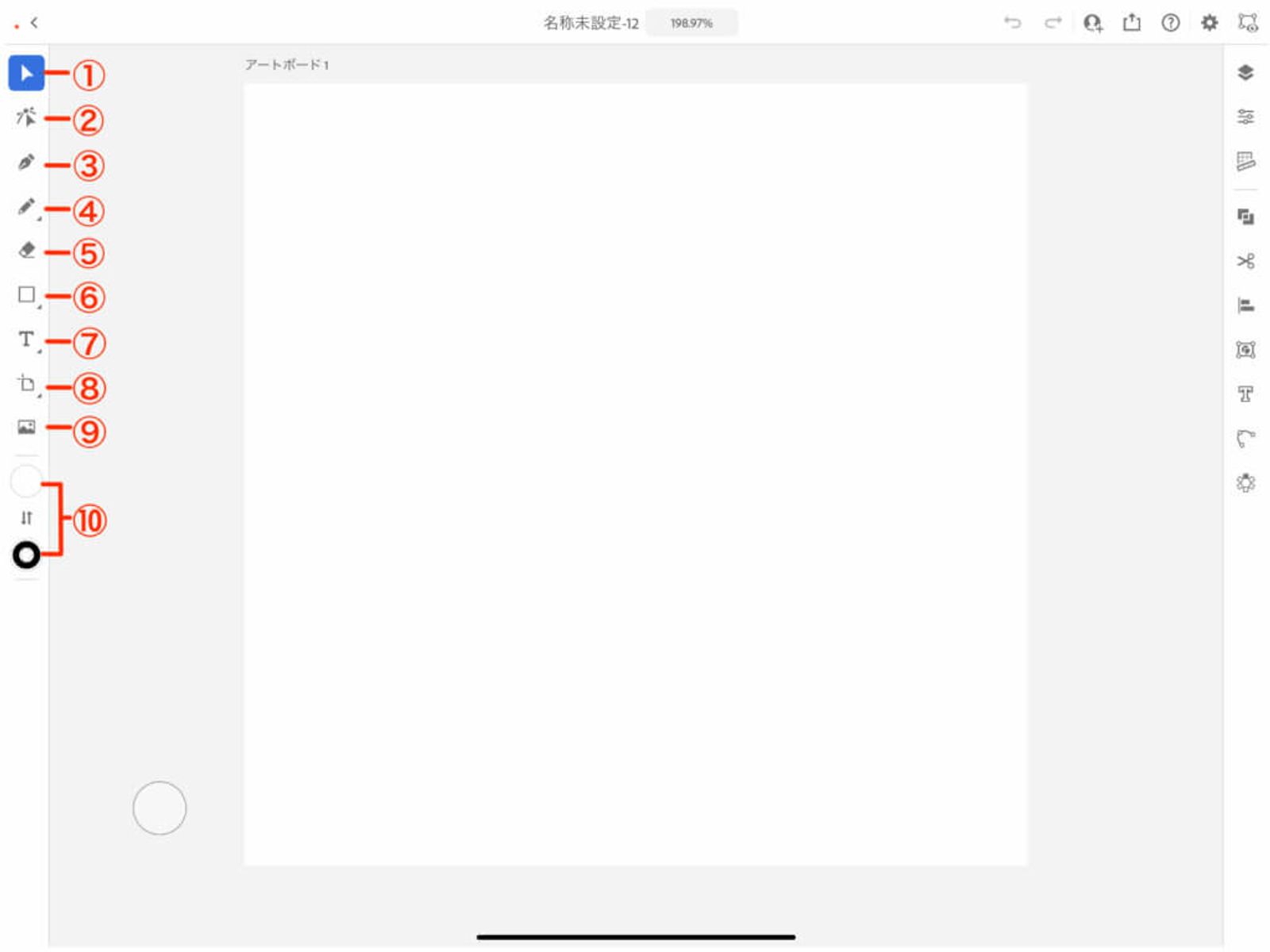
ツールバー

画面左側にあるのがツールバーです。
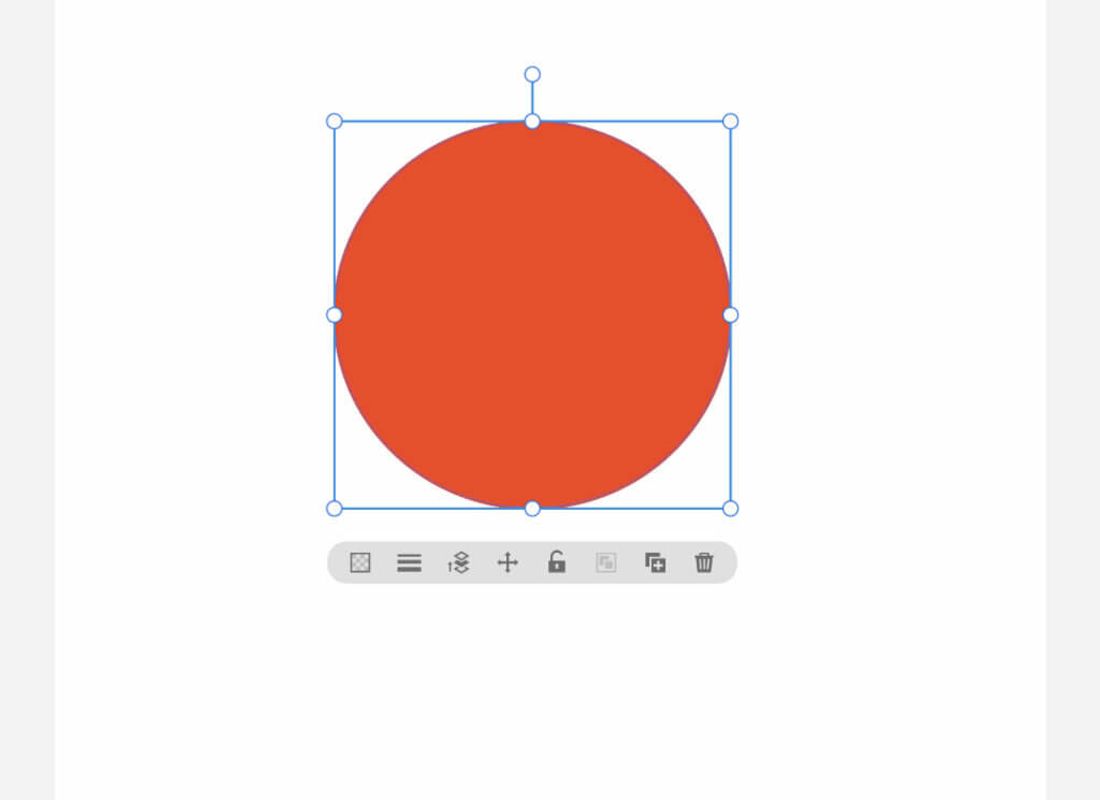
①選択ツール
オブジェクトを選択するときに使用します。
オブジェクトの移動や回転、縮小・拡大など 様々なアクションができます。
また、下部のアイコンをタップすると、不透明度の変更や線幅の変更、オブジェクトの複製・削除なども行うことができます。

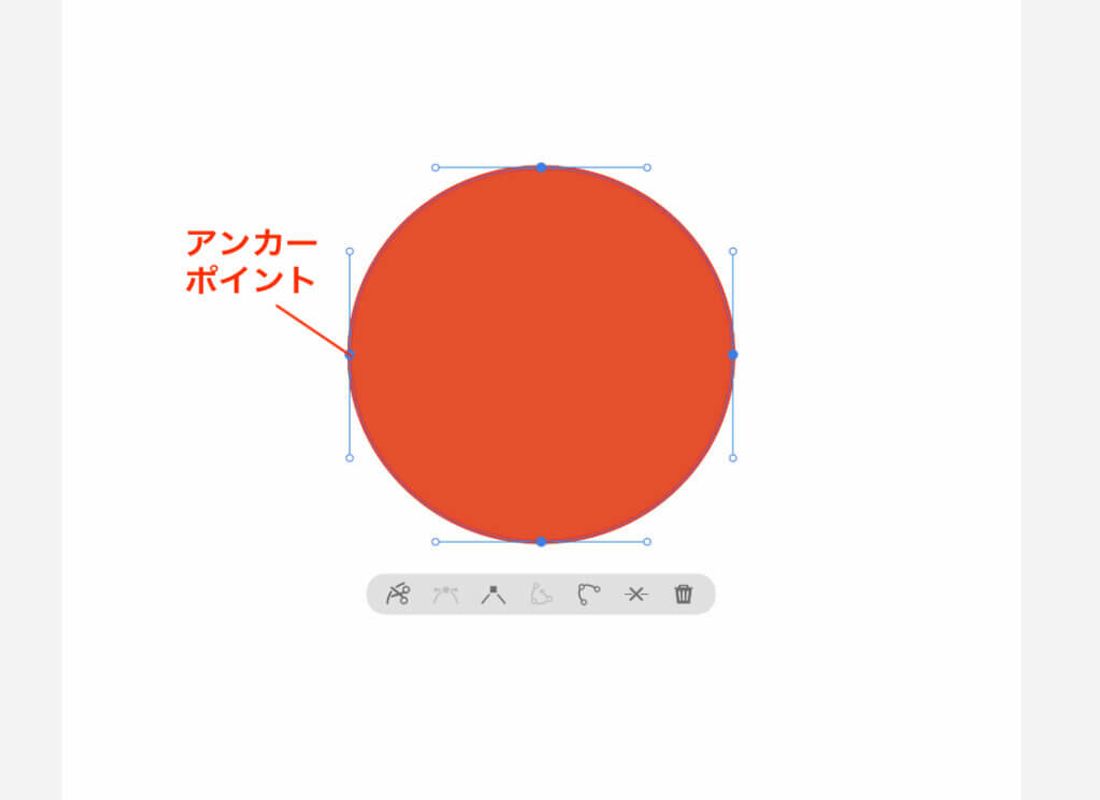
②ダイレクト選択ツール
オブジェクトの形を変形させたい時に使用します。
オブジェクトをタップすると、アンカーポイントの追加・削除、または移動させることができます。

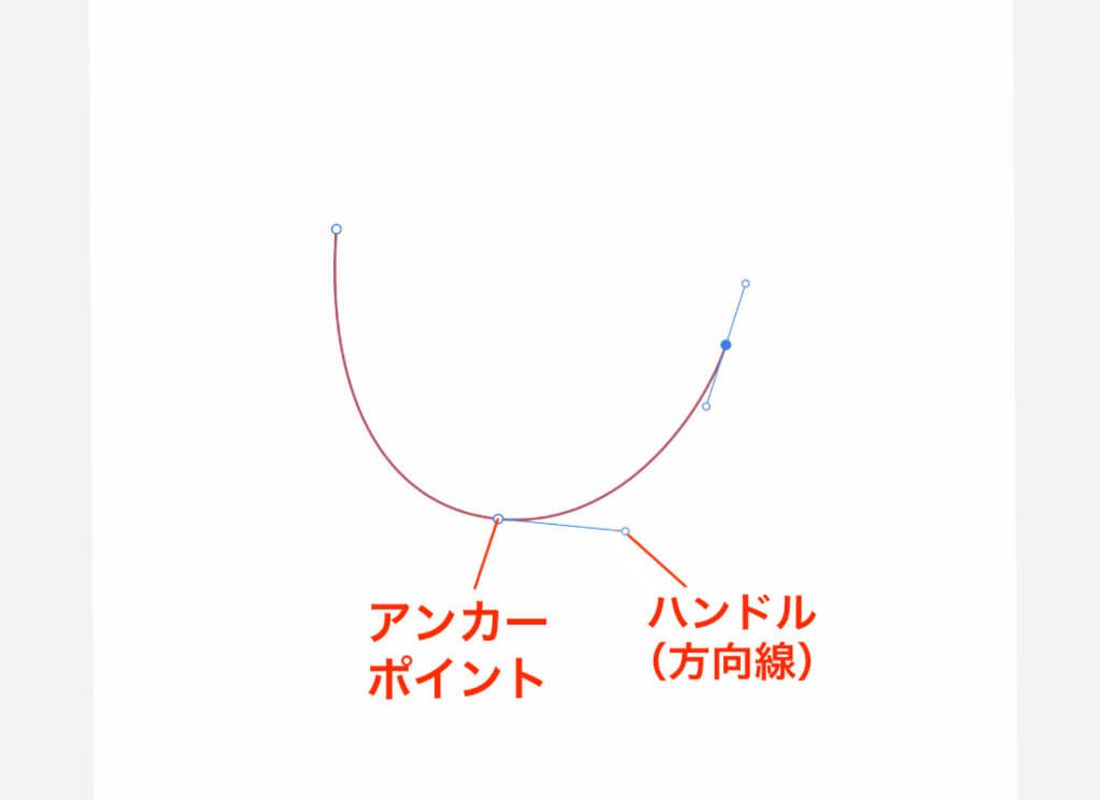
③ペンツール
パスでオブジェクトを作成したいときに使用します。
アンカーポイントを打って伸ばしたり、ハンドルの向きを変えたりすることによって形を調整します。

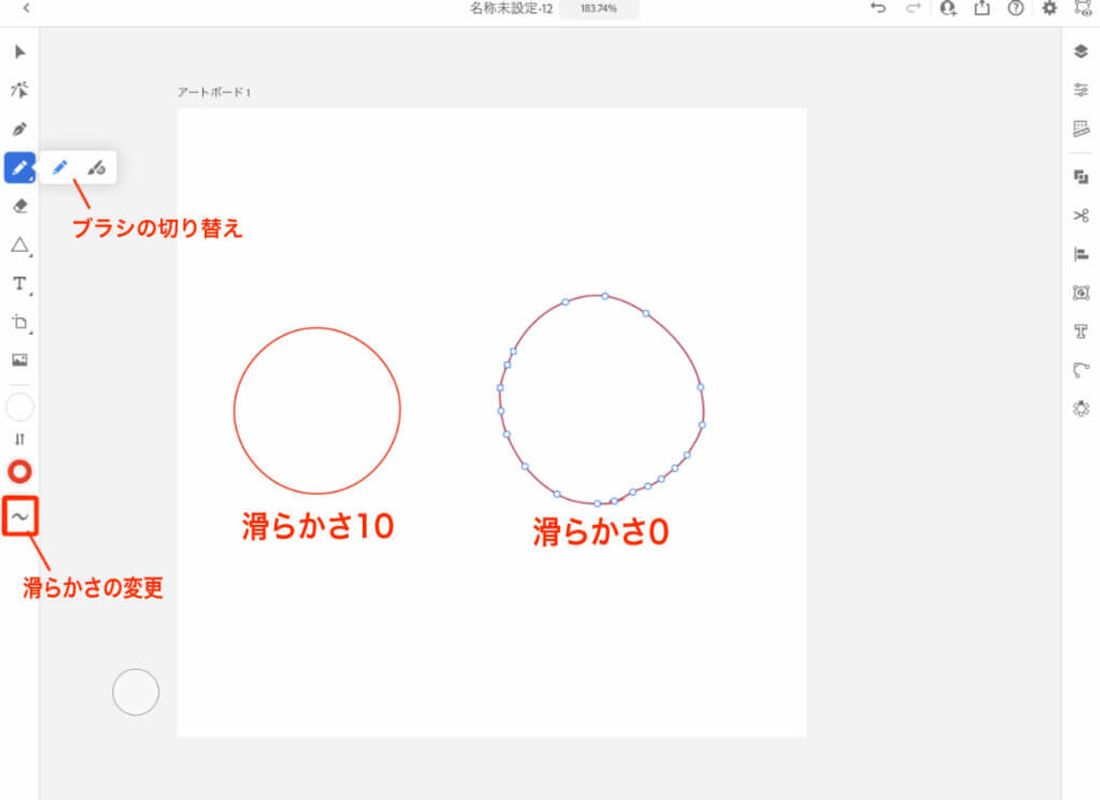
④鉛筆ツール
フリーハンドでオブジェクトを作成したい時に使用します。
描いた線がそのままパスになり、線の滑らかさも0~10で調整が可能です。
また、鉛筆ツールをダブルタップまたは長押しすると、塗りブラシに変更することができます。

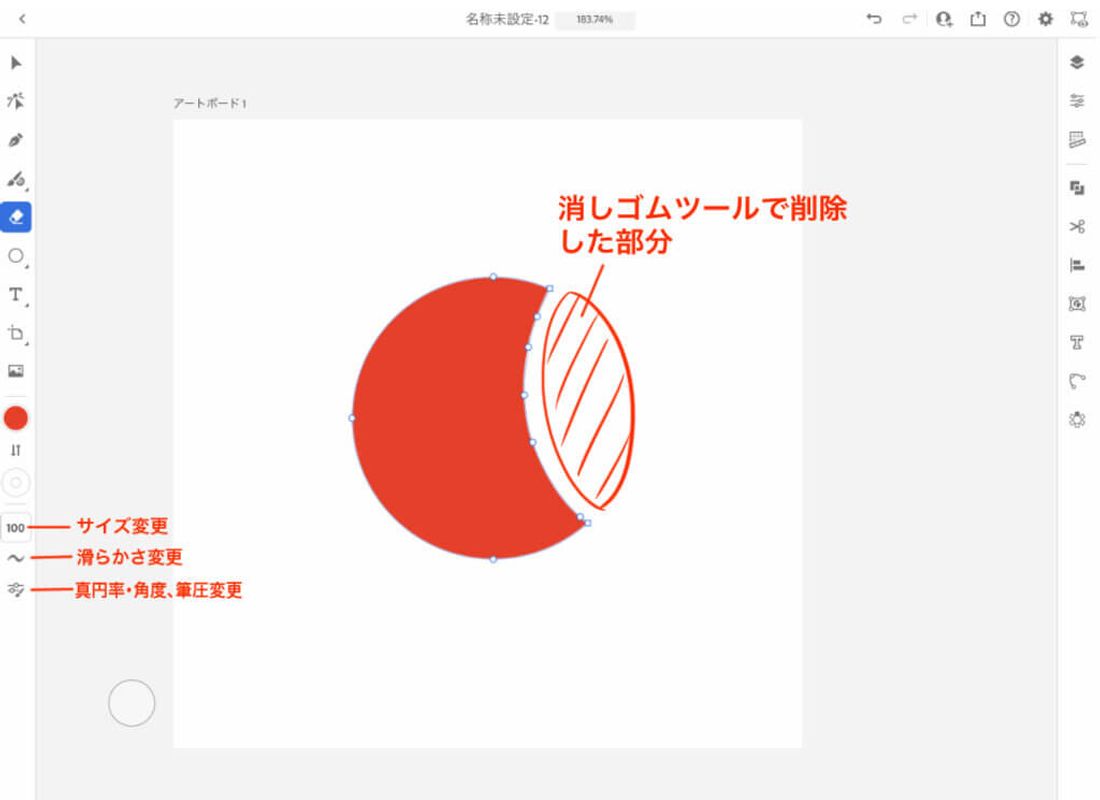
⑤消しゴムツール
部分的にパスを削除したい時に使用します。
ドラッグした部分のパスを削除できるので、オブジェクトを分断したり、欠けた状態にすることができます。
また、滑らかさ、真円率・角度、筆圧の変更が可能です。

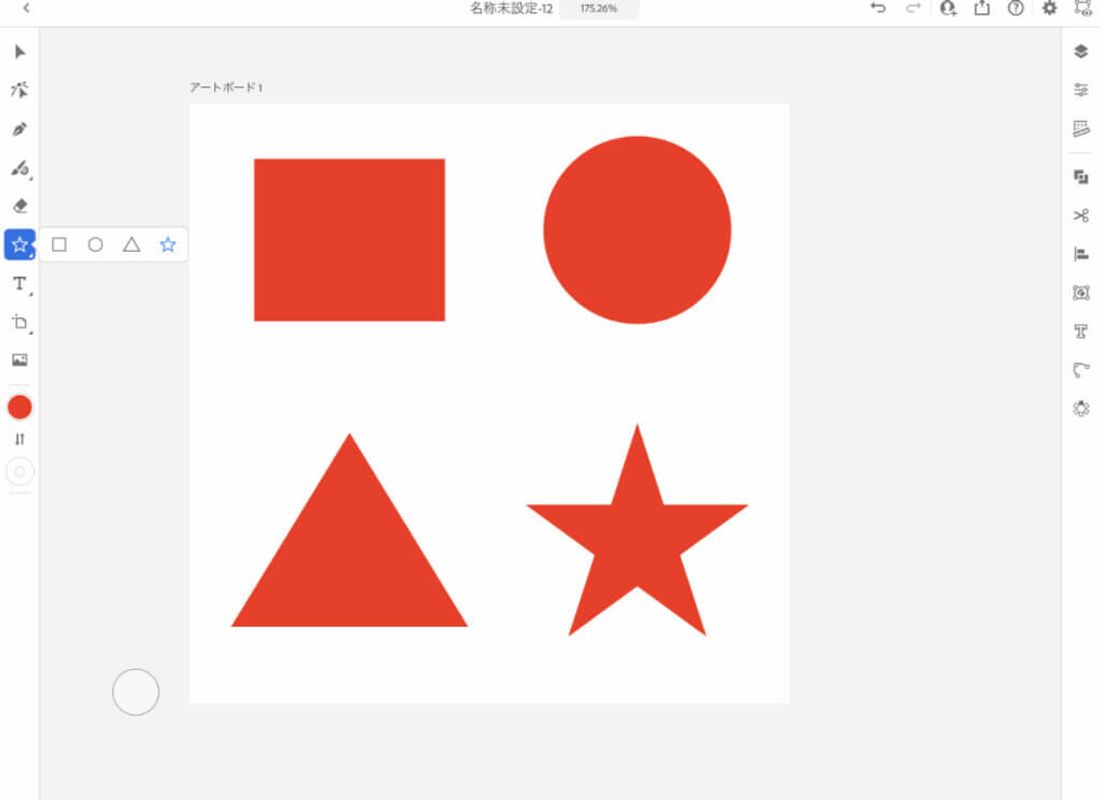
⑥シェイプツール
ドラッグすることによって図形を描写することができます。
シェイプツールのアイコンをダブルタップまたは長押しで、長方形、円、三角形、スターに切り替え可能です。

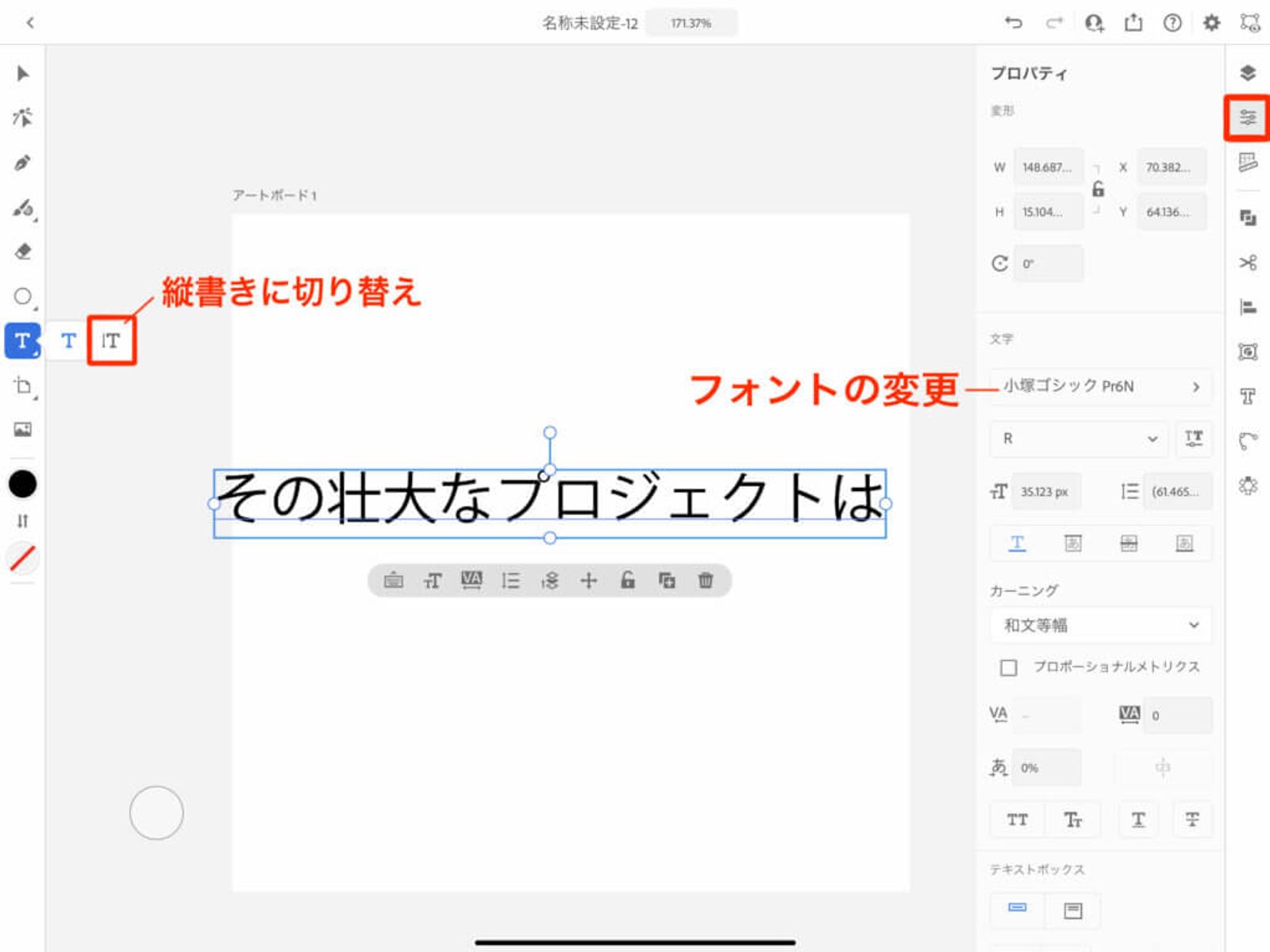
⑦文字ツール
タップした部分にテキストを入力することができます。
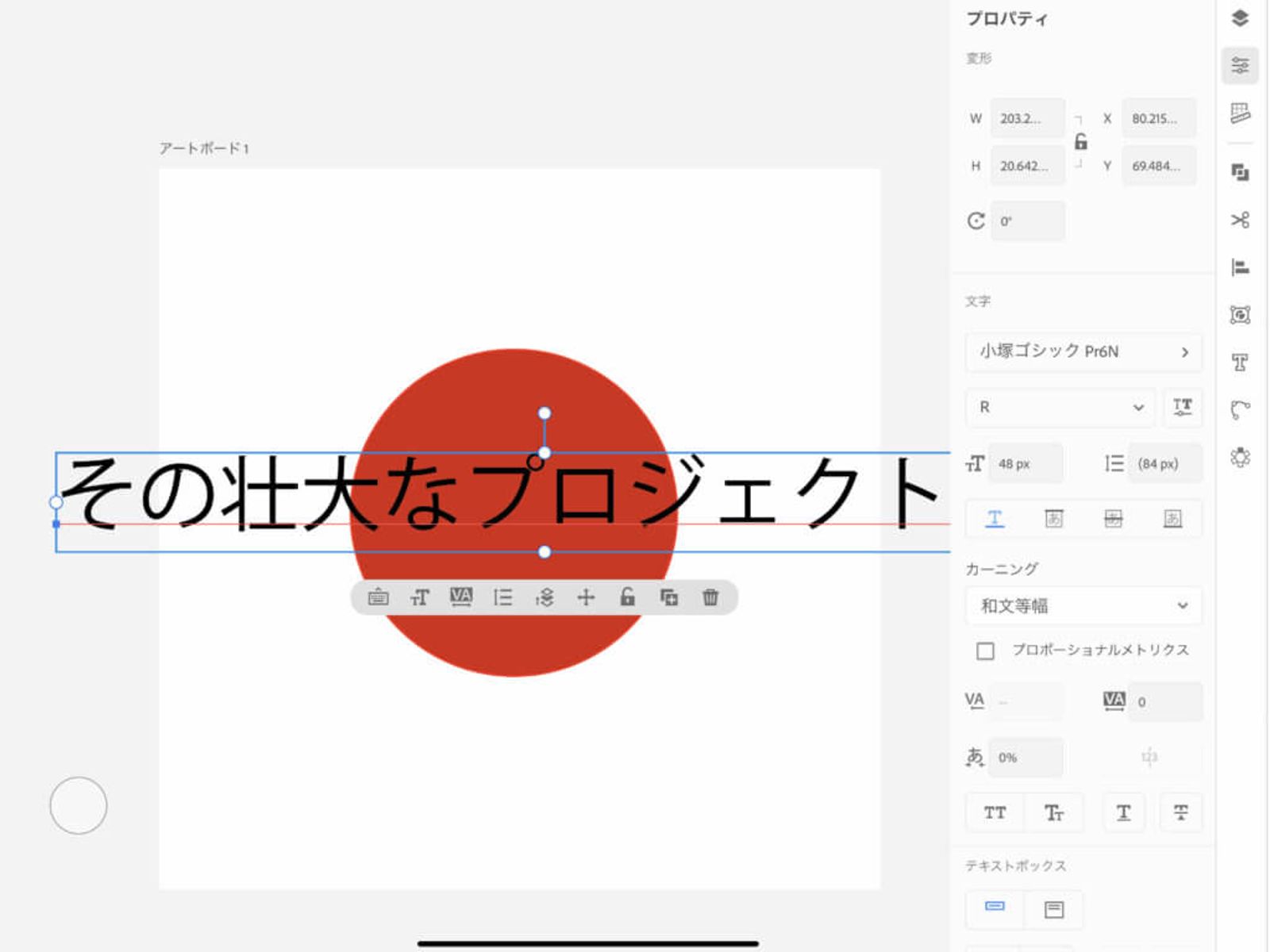
デフォルトで「その壮大なプロジェクトは」と入力されているので、削除して入力したい文字を打ち直します。
文字ツールアイコンをダブルタップまたは長押しで、縦書きに切り替え可能です。
また、下部のアイコンをタップすることによって、文字の大きさの変更、トラッキング(文字間のスペース)の調整、行間の調整などができます。

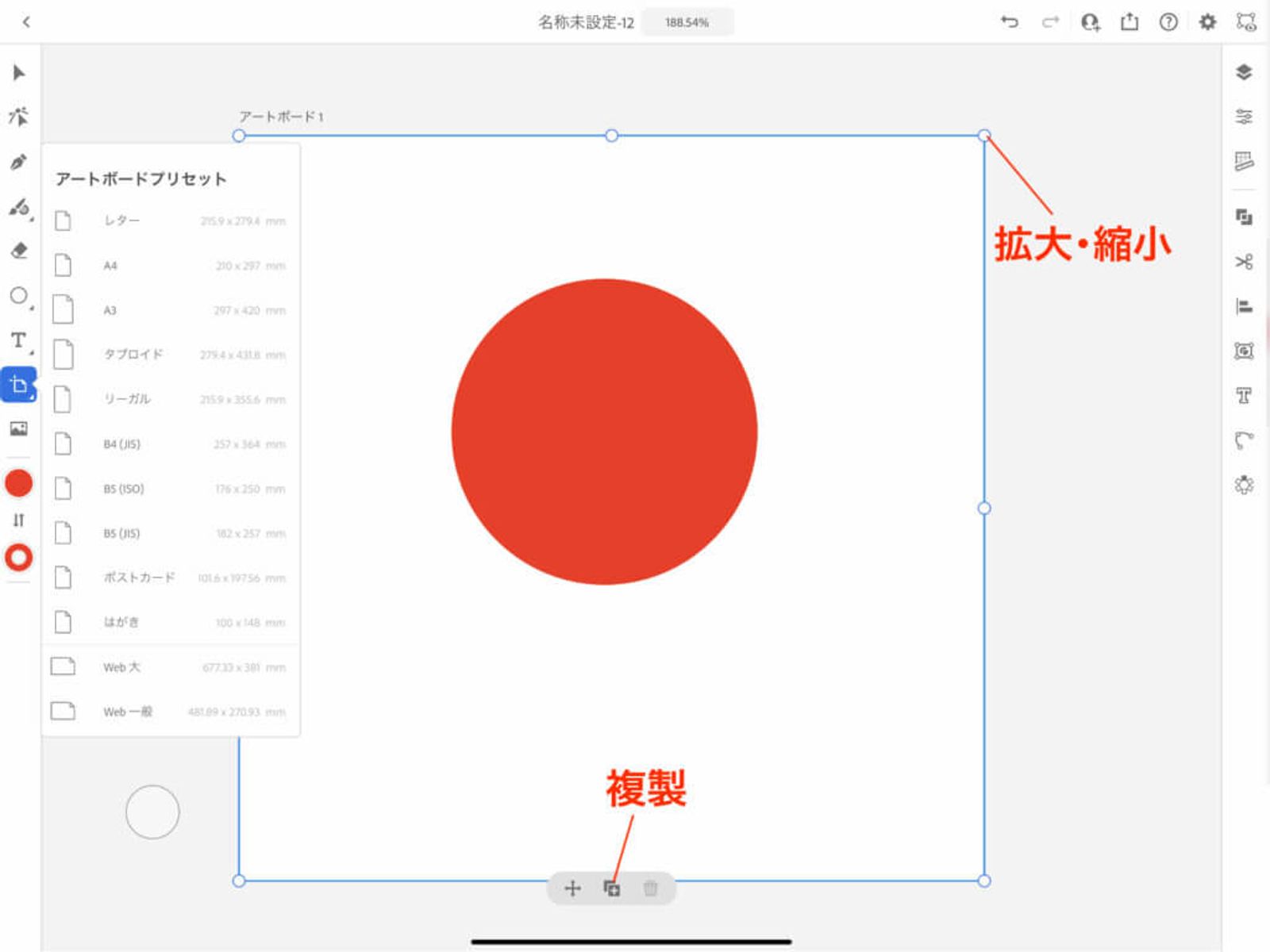
⑧アートボードツール
アートボードのサイズを変更したり、新しく追加したい時に使用します。
プリセットから選択するか、ドラッグ操作で拡大・縮小して作成することができます。

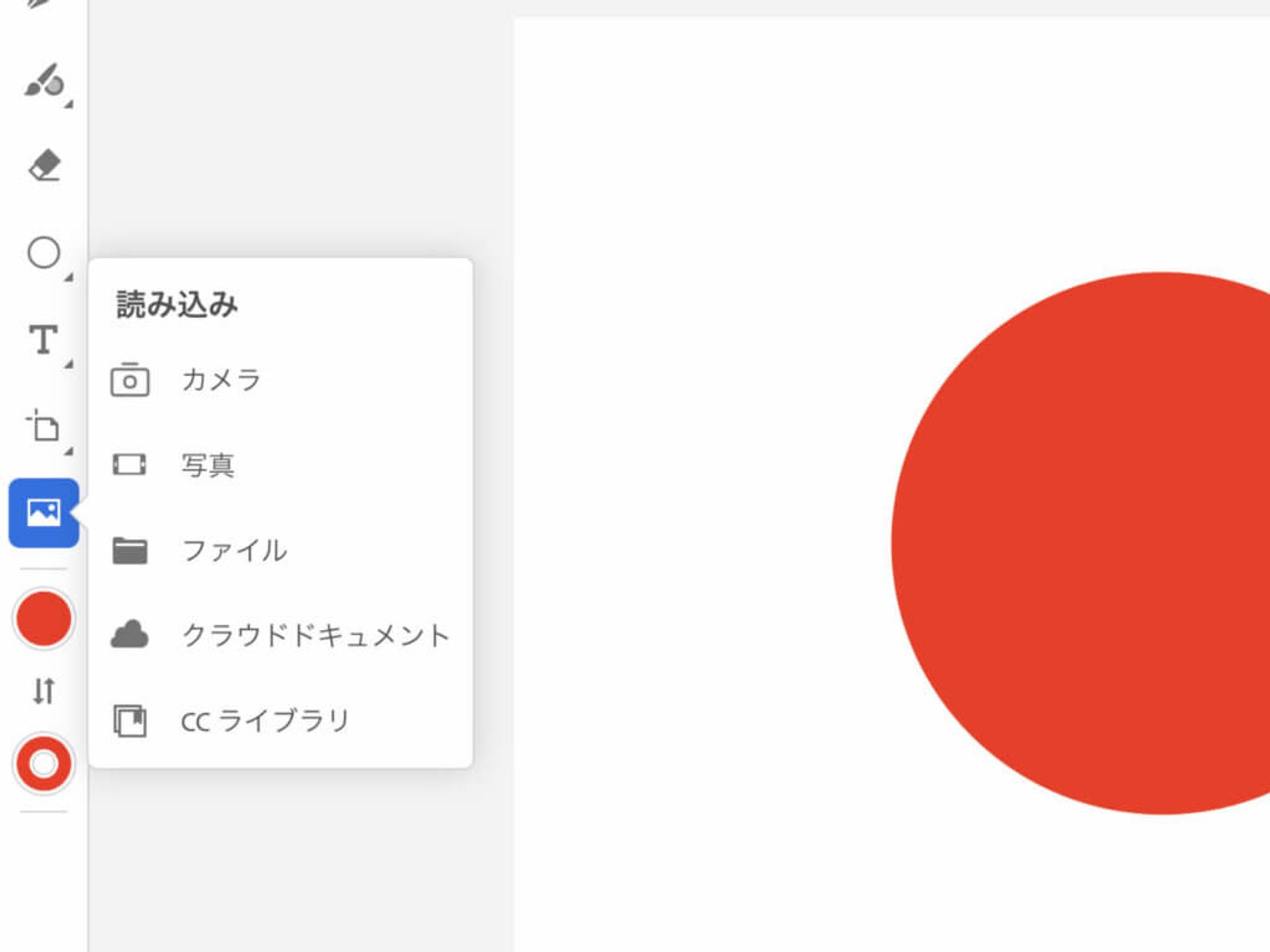
⑨読み込み
外部から画像ファイルを読み込むことができます。
ペンツールなどで画像をトレースしたい場合に役立ちます。

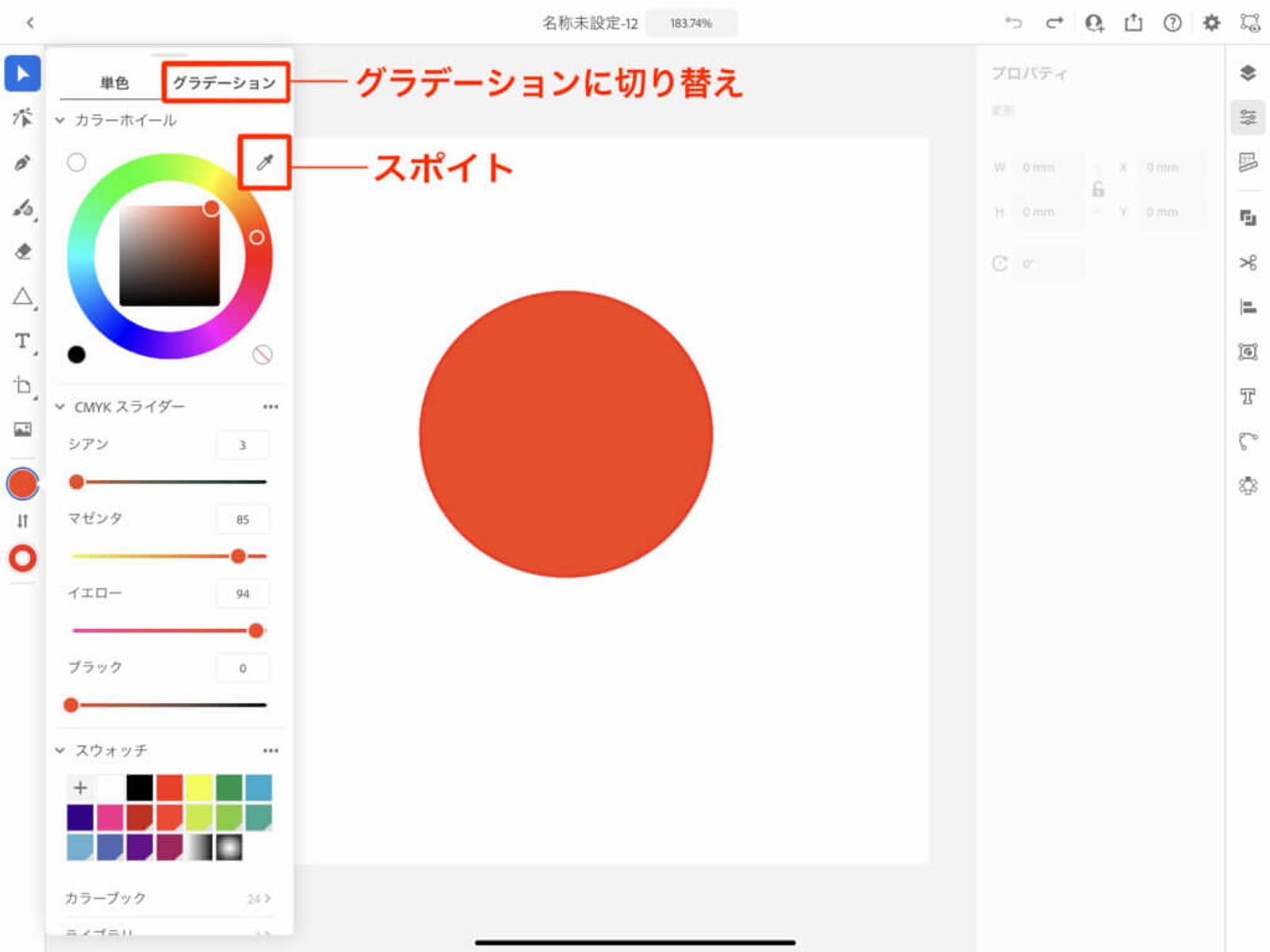
⑩カラー
塗りと線の色を変更することができます。
オブジェクトを選択した状態で色を選択すると、そのオブジェクトの色を簡単に変更することができます。
スポイト機能を使って既存の色を使用したり、単色からグラデーションに切り替えることも可能です。

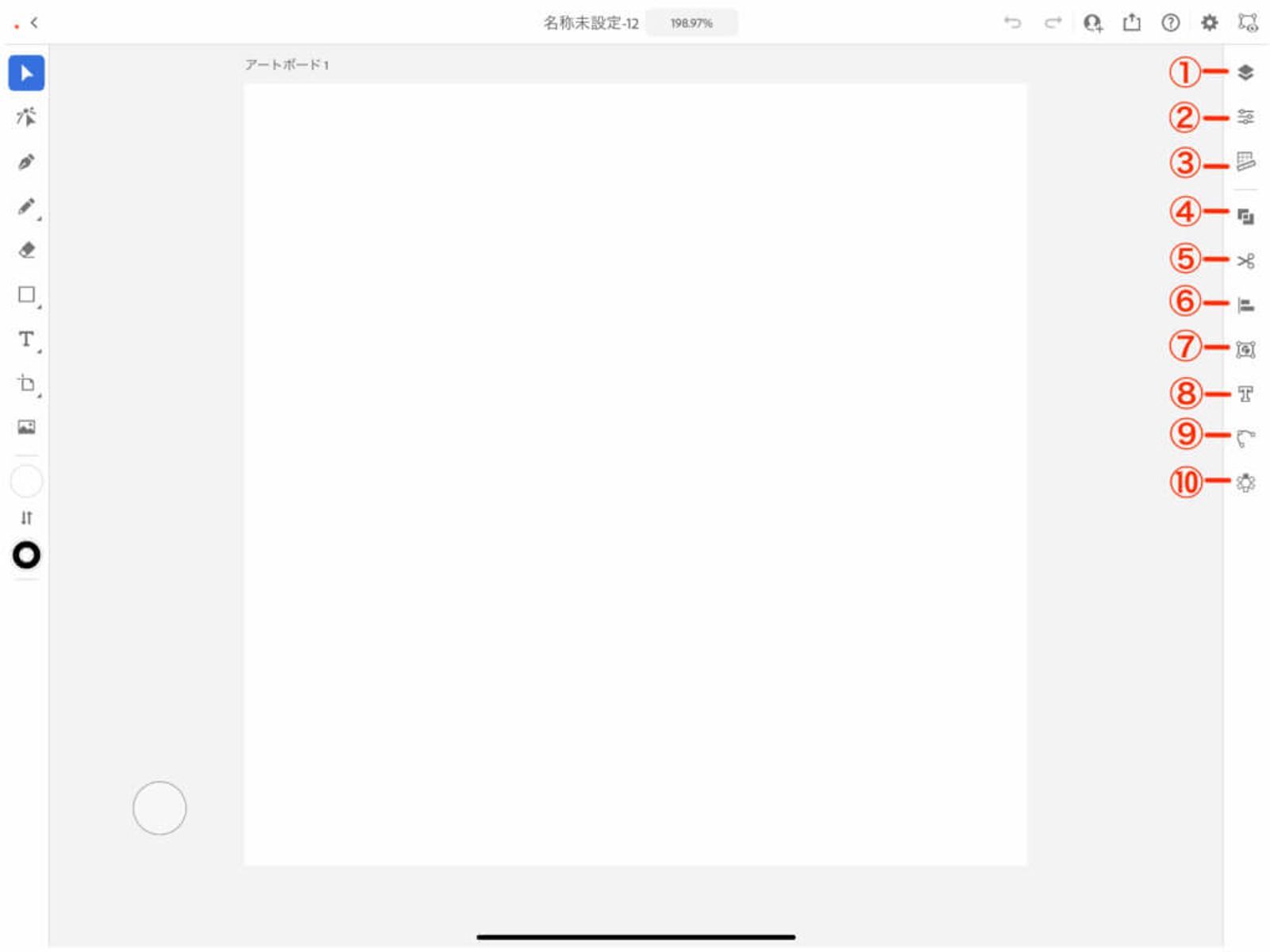
タスクバー

画面右側にあるのがタスクバーです。
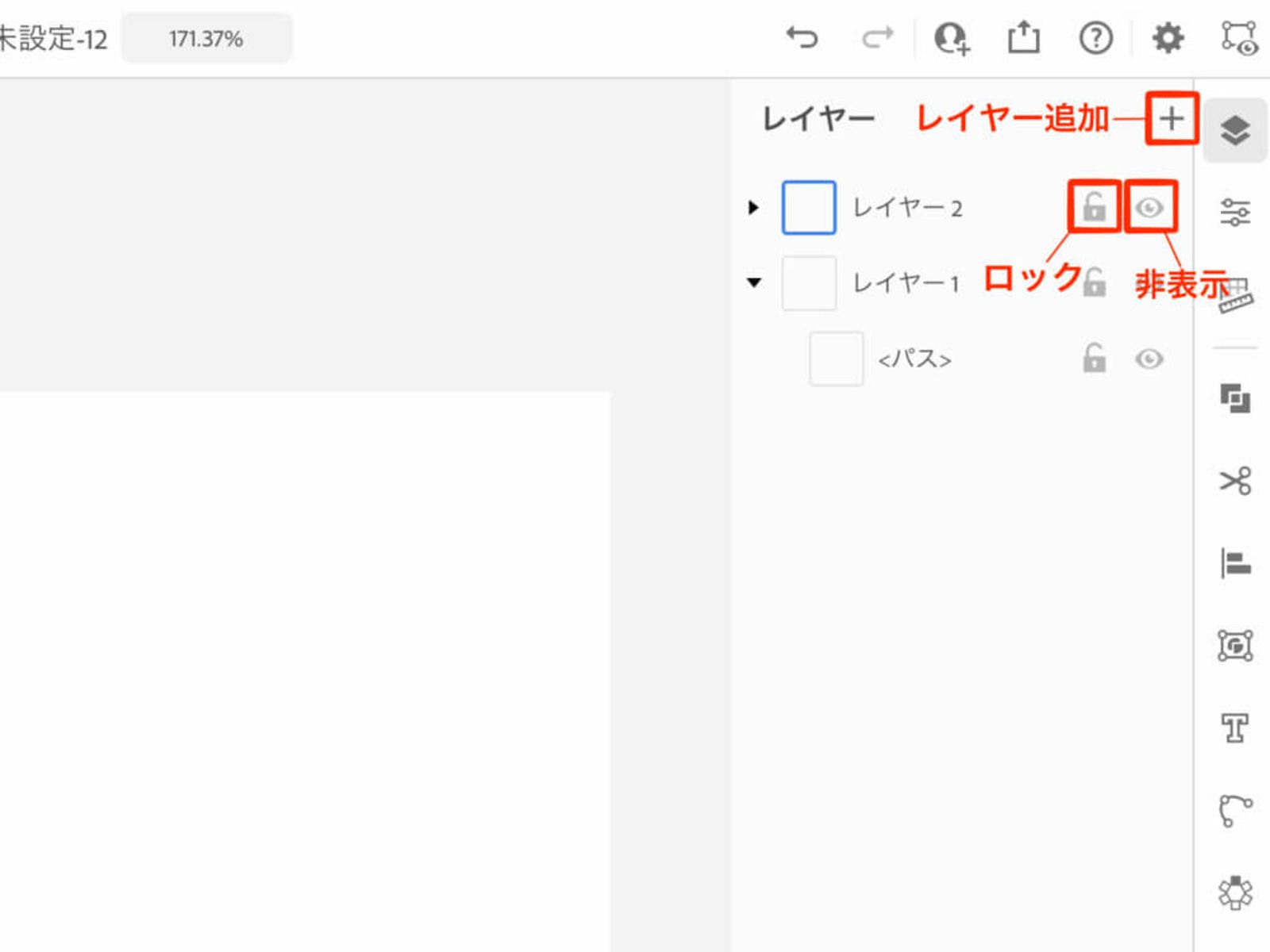
①レイヤー
レイヤーの管理をする画面です。
レイヤーの新規追加、ロック、非表示切り替えができます。

②プロパティ
選択したオブジェクトのプロパティ(属性)を表示します。
選択した項目によって内容が切り替わります。
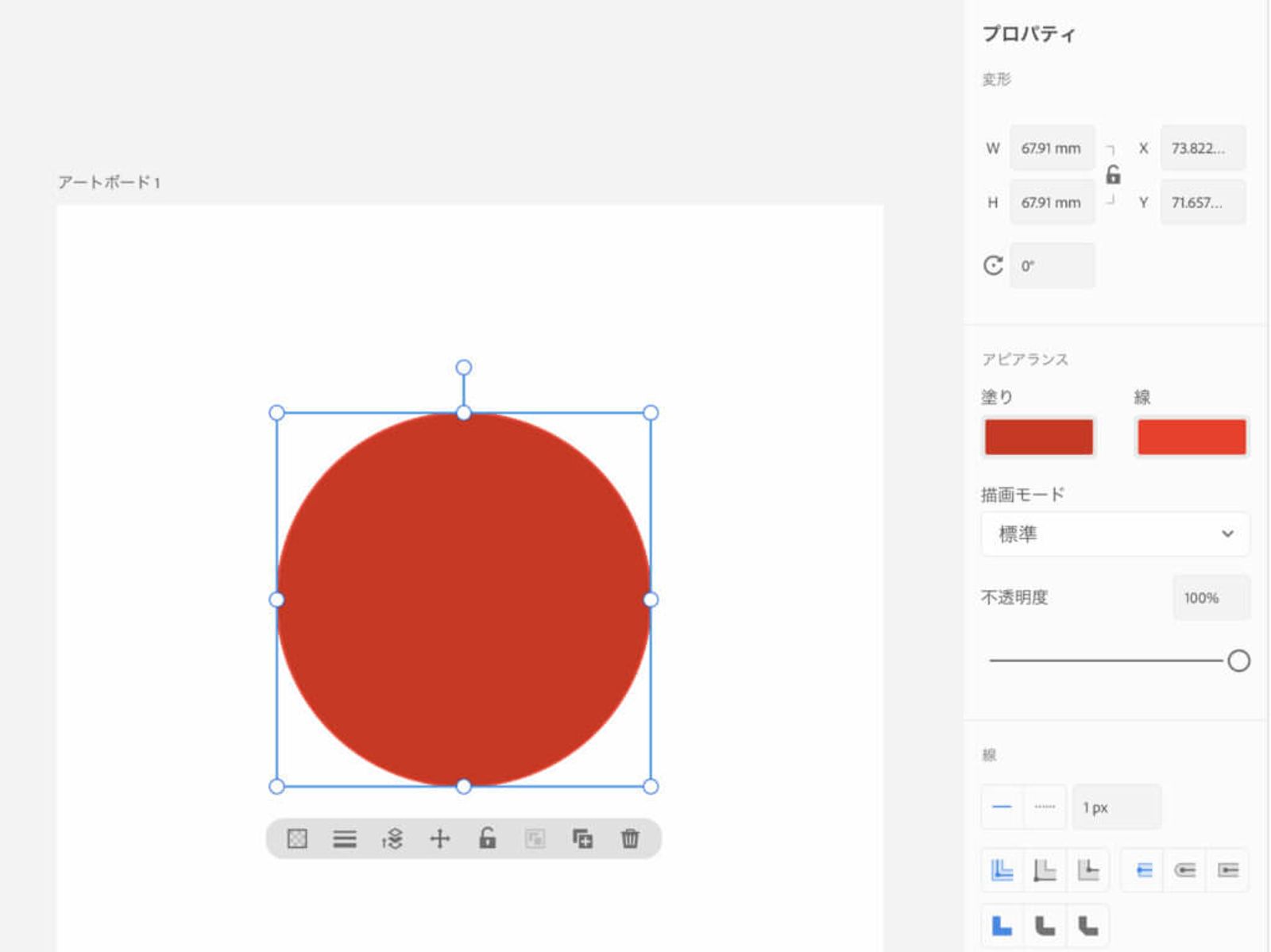
〈オブジェクトを選択した場合〉

サイズや表示位置、カラーや不透明度の変更などもこの画面で可能です。
〈テキストを選択した場合〉

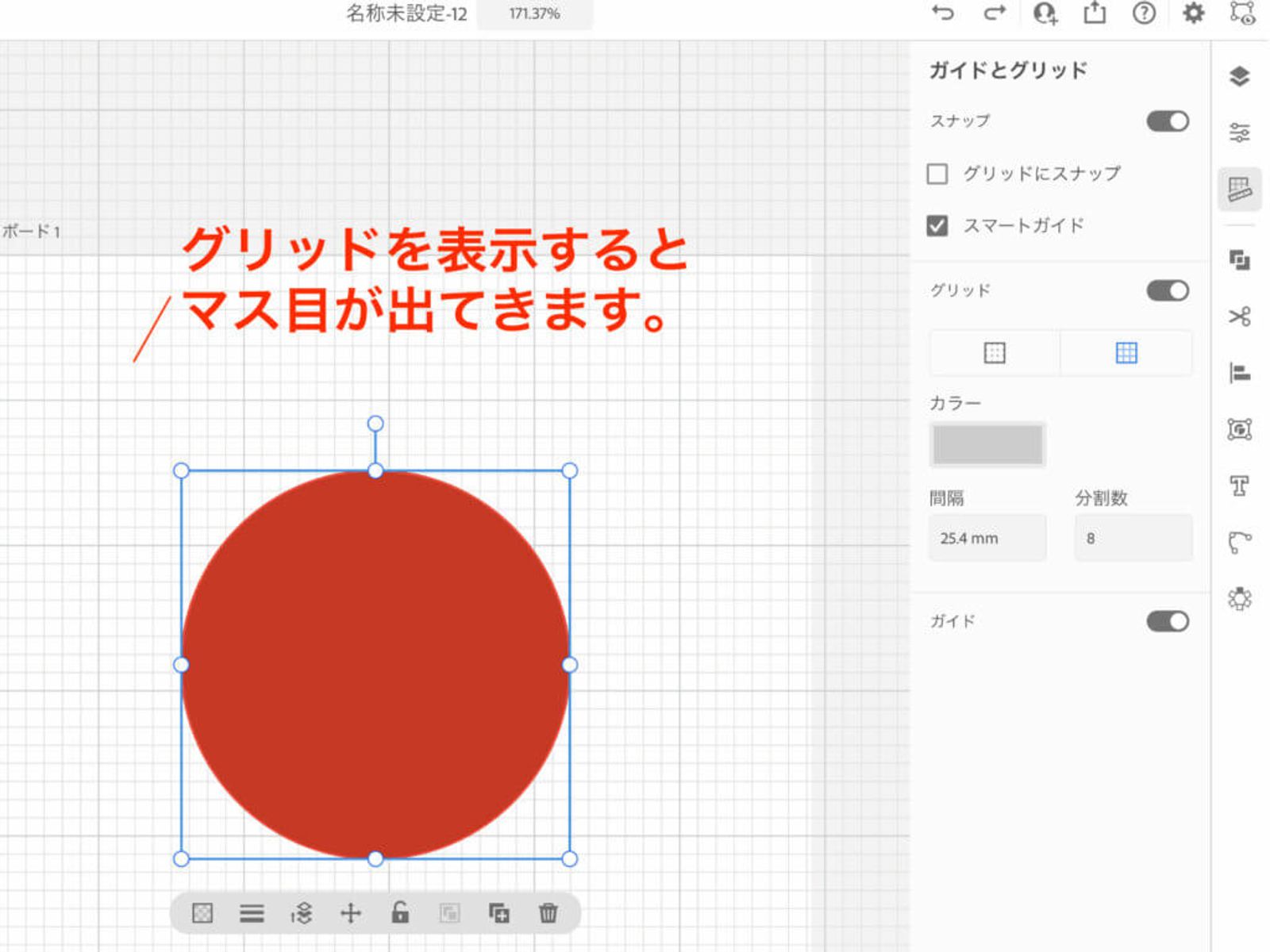
③ガイドとグリッド
ガイドの表示やグリッドの表示設定ができます。
直線引いたり、図形を配置する目安になるので表示しておくととても便利です。

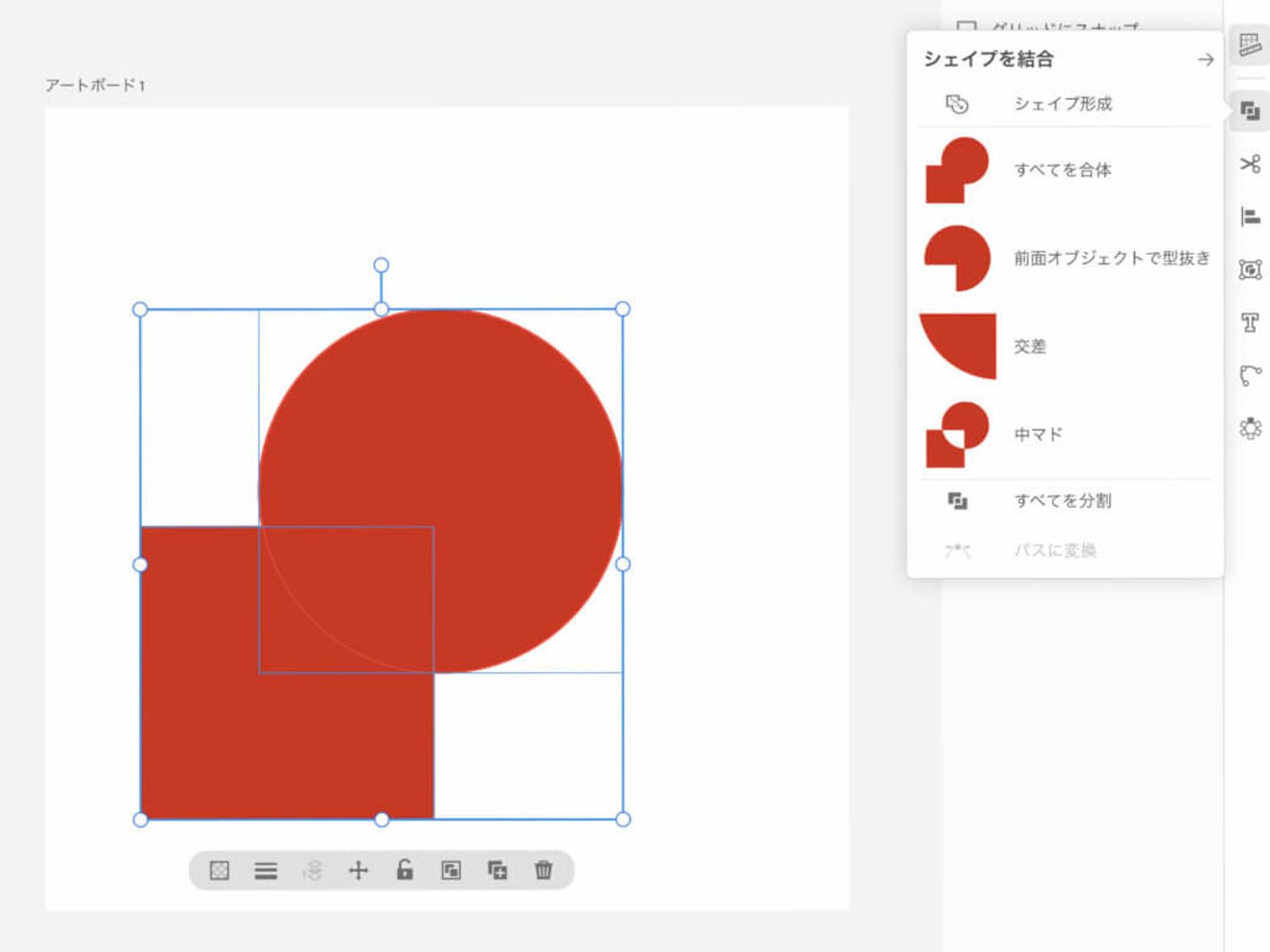
④シェイプを結合
2つ以上のオブジェクトを選択した状態で開くと、シェイプの結合を行うことができます。
「合体」「型抜き」「交差」「中マド」「分割」「パスに変換」 から選択できます。

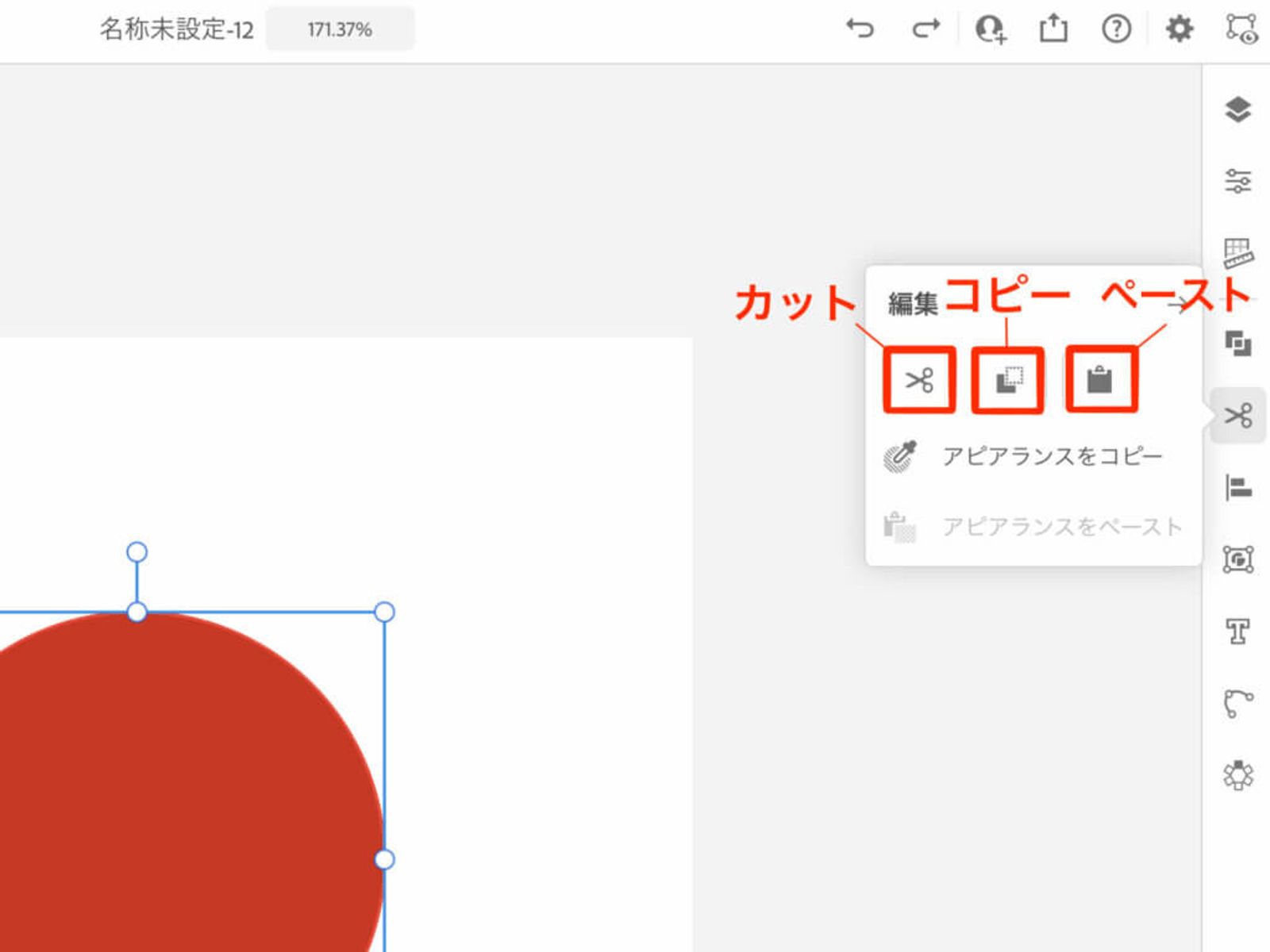
⑤編集
選択したオブジェクトの編集をする画面です。
「カット」「コピー」「ペースト」ができます。
また、「アピアランスをコピー」「アピアランスをペースト」を選択すると、オブジェクトのアピアランス(カラーなど)を別のオブジェクトにコピーすることができます。

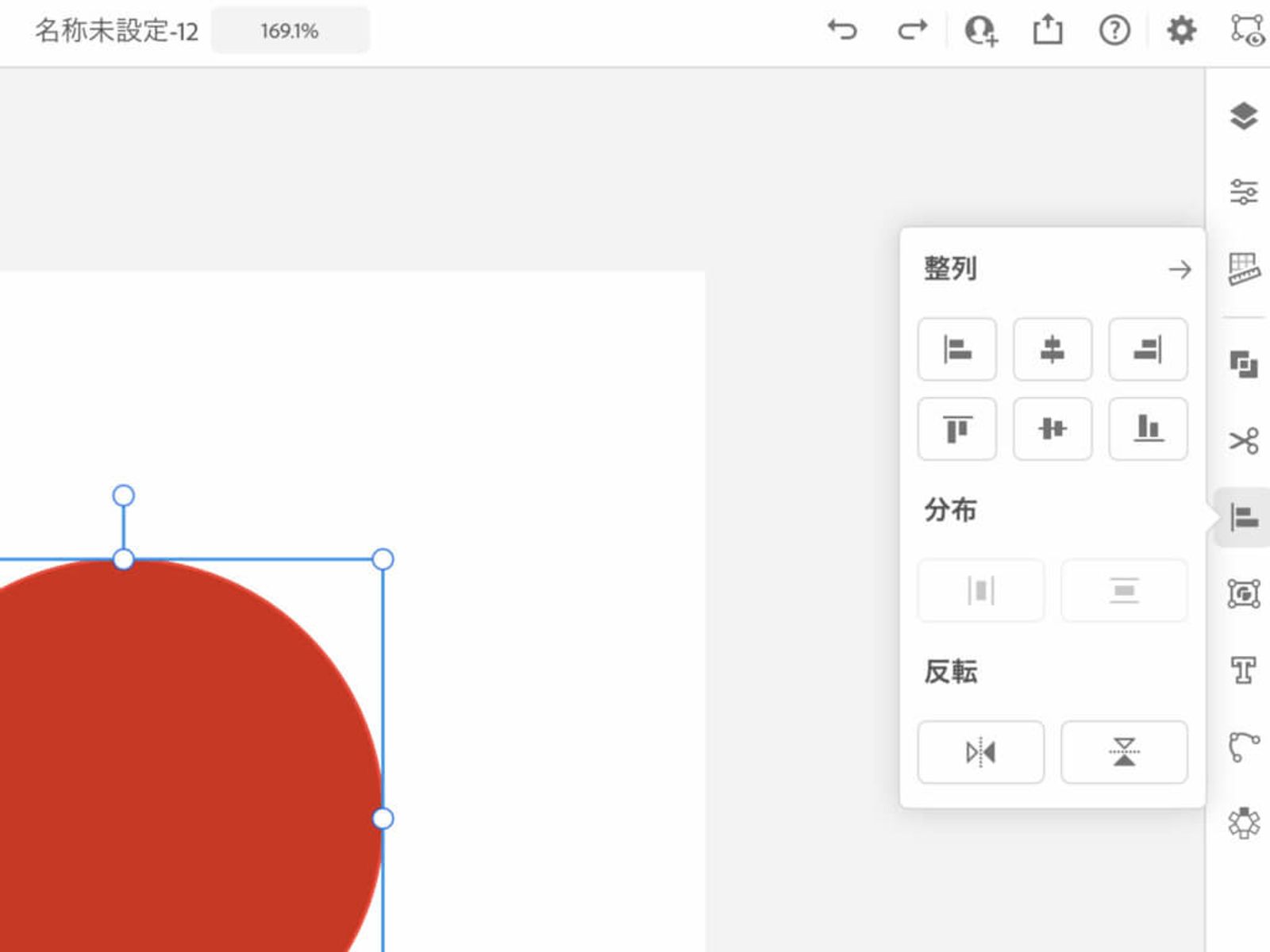
⑥整列
オブジェクトの整列、分布、反転ができます。
それぞれのオブジェクトの位置を揃えたい時や、向きを変えたい時などに便利です。

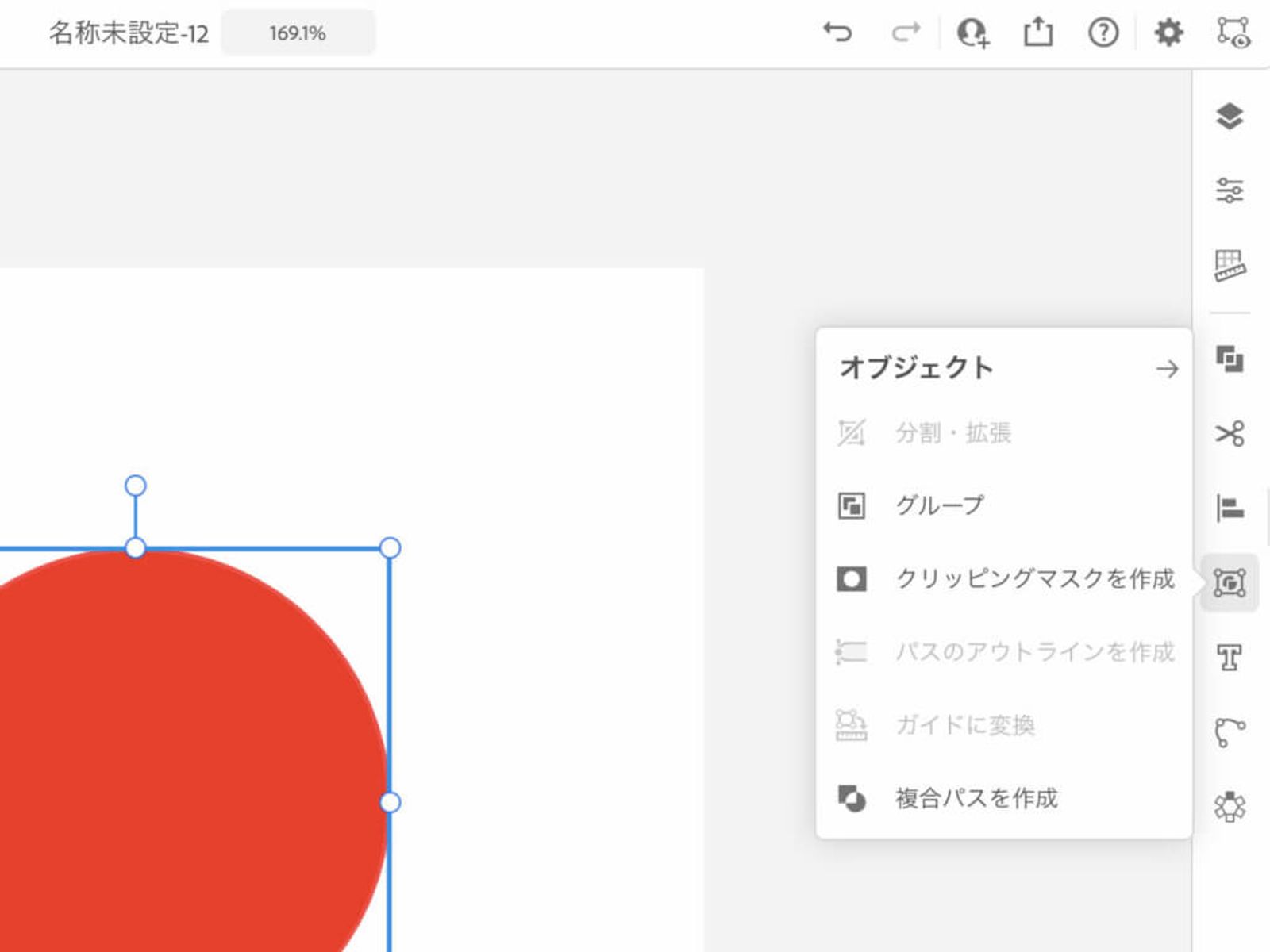
⑦オブジェクト
オブジェクトの編集ができます。
分割・拡張、グループ化、クリッピングマスクの作成、パスのアウトライン作成、ガイドに変換、複合パスの作成ができます。

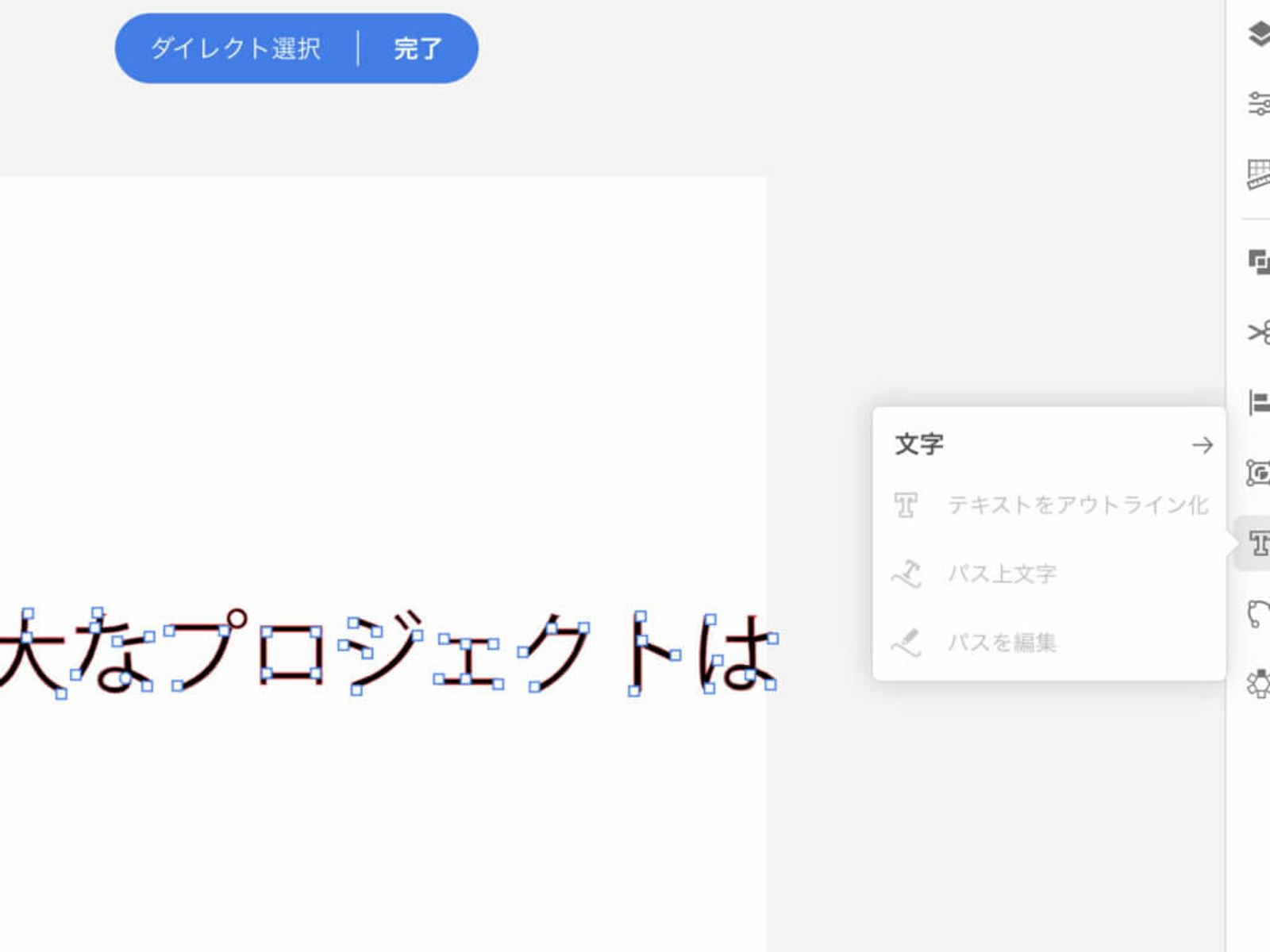
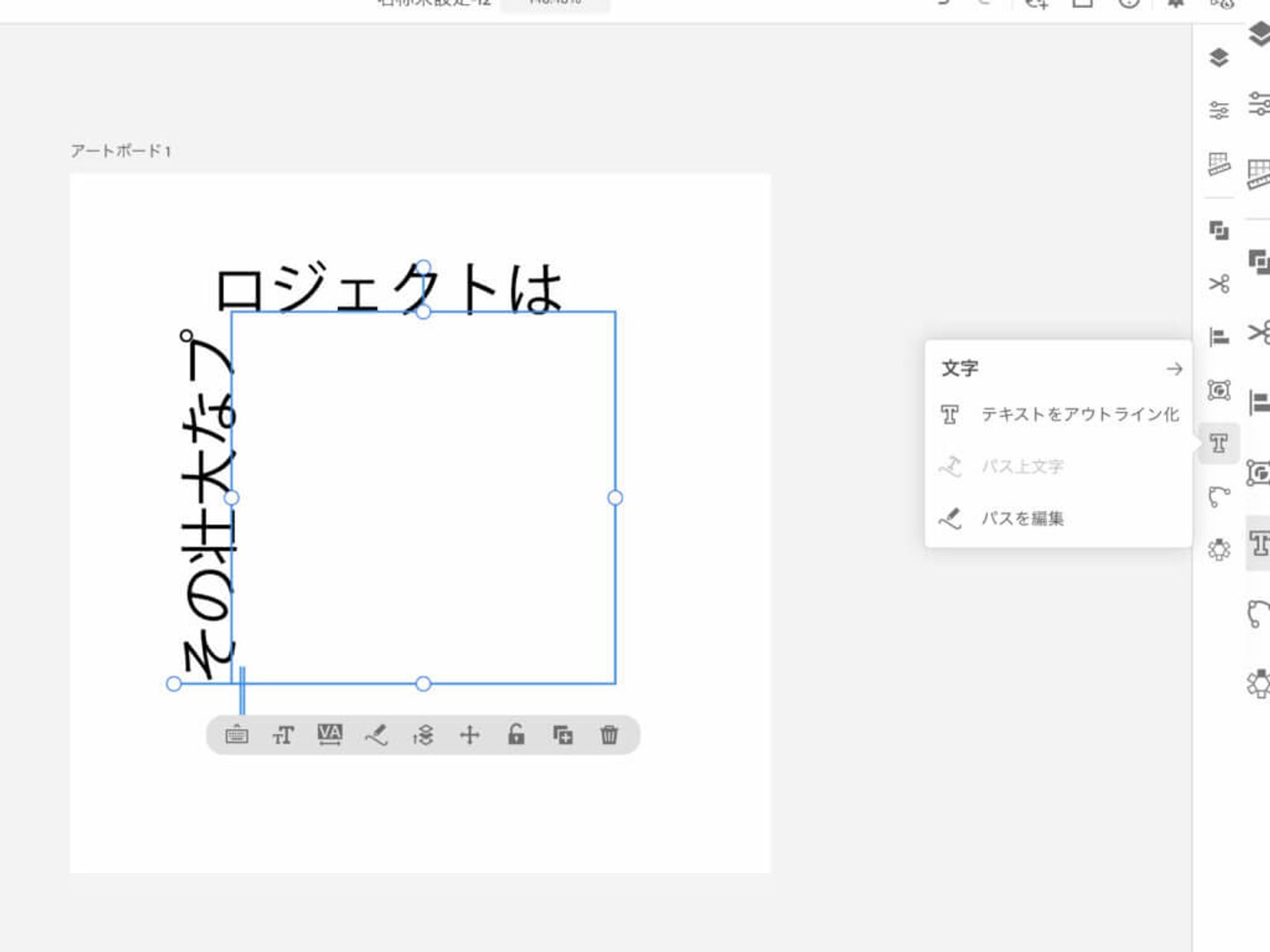
⑧文字
文字のアウトライン化などができます。
文字をアウトライン化するとパスが表示されるので、文字の形を変えたりすることができます。

また、オブジェクトと文字を選択した状態で「パス上文字」をタップすると、オブジェクトのパスに沿って文字を作成することができます。

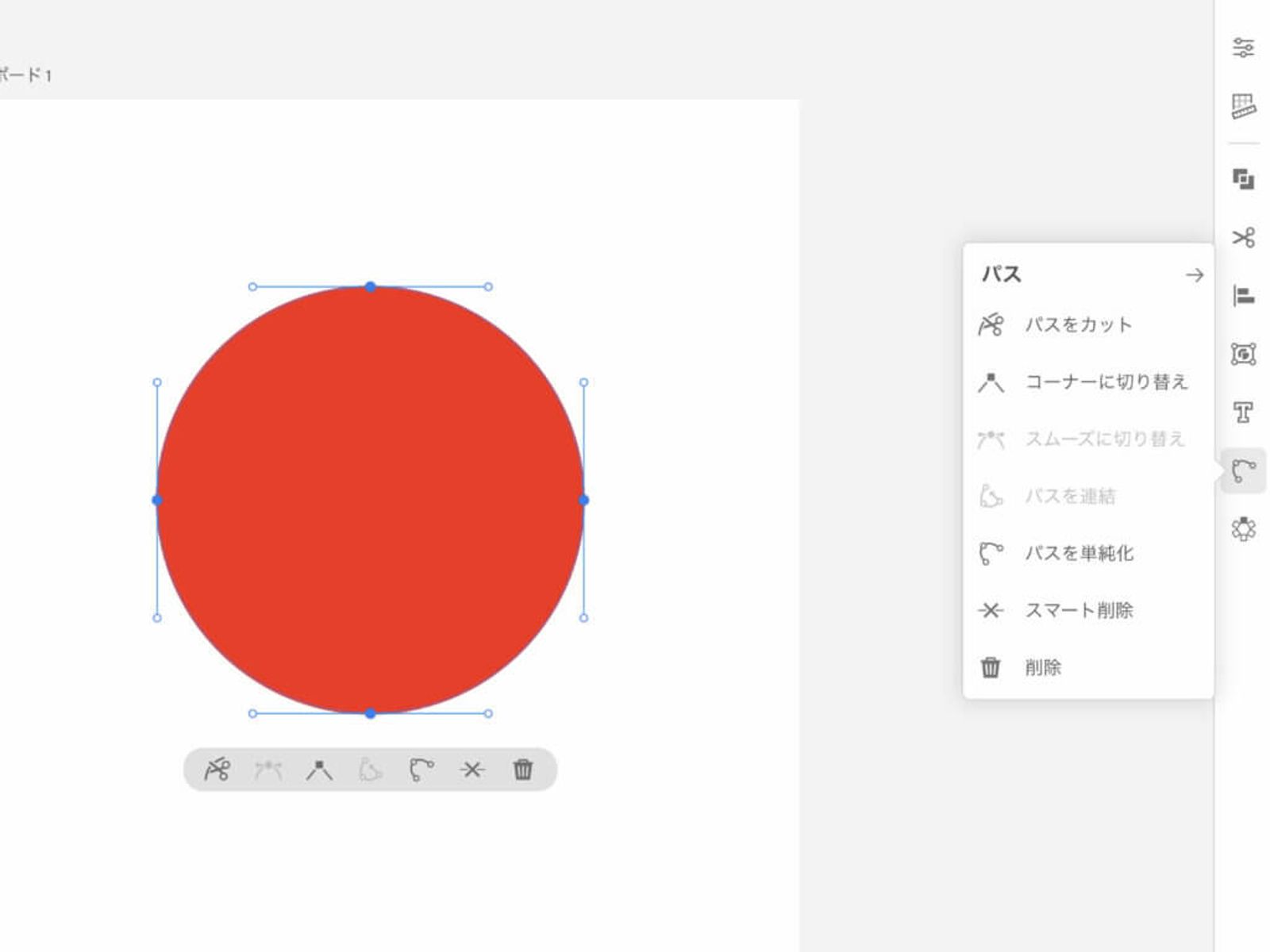
⑨パス
ダイレクト選択ツールでオブジェクトを選択するとパスの編集ができます。
オブジェクト下部にあるアイコンでも同じように編集ができます。

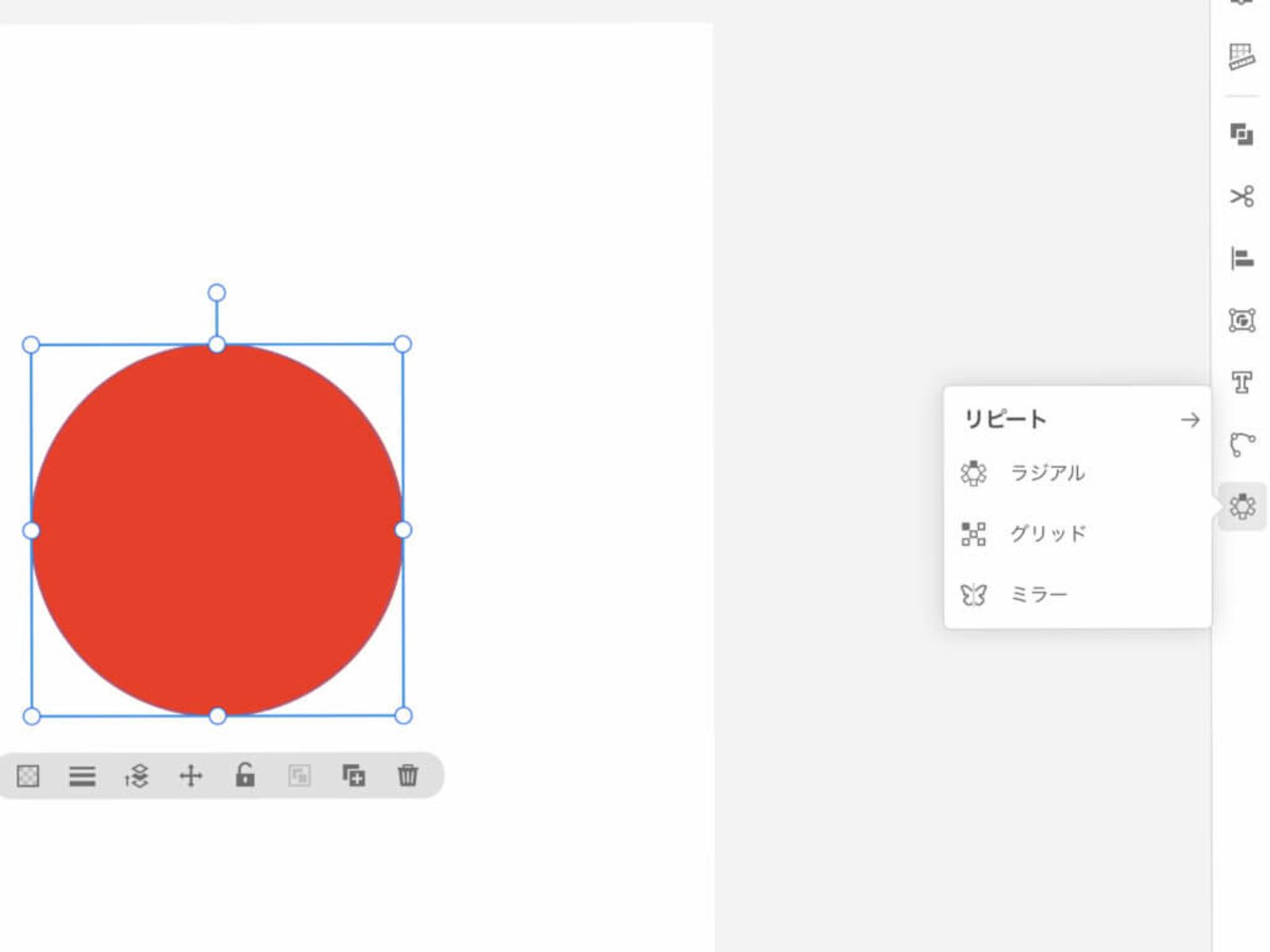
⑩リピート
オブジェクトのパターンを作成することができます。
「ラジアル」「グリッド」「ミラー」から選択できます。

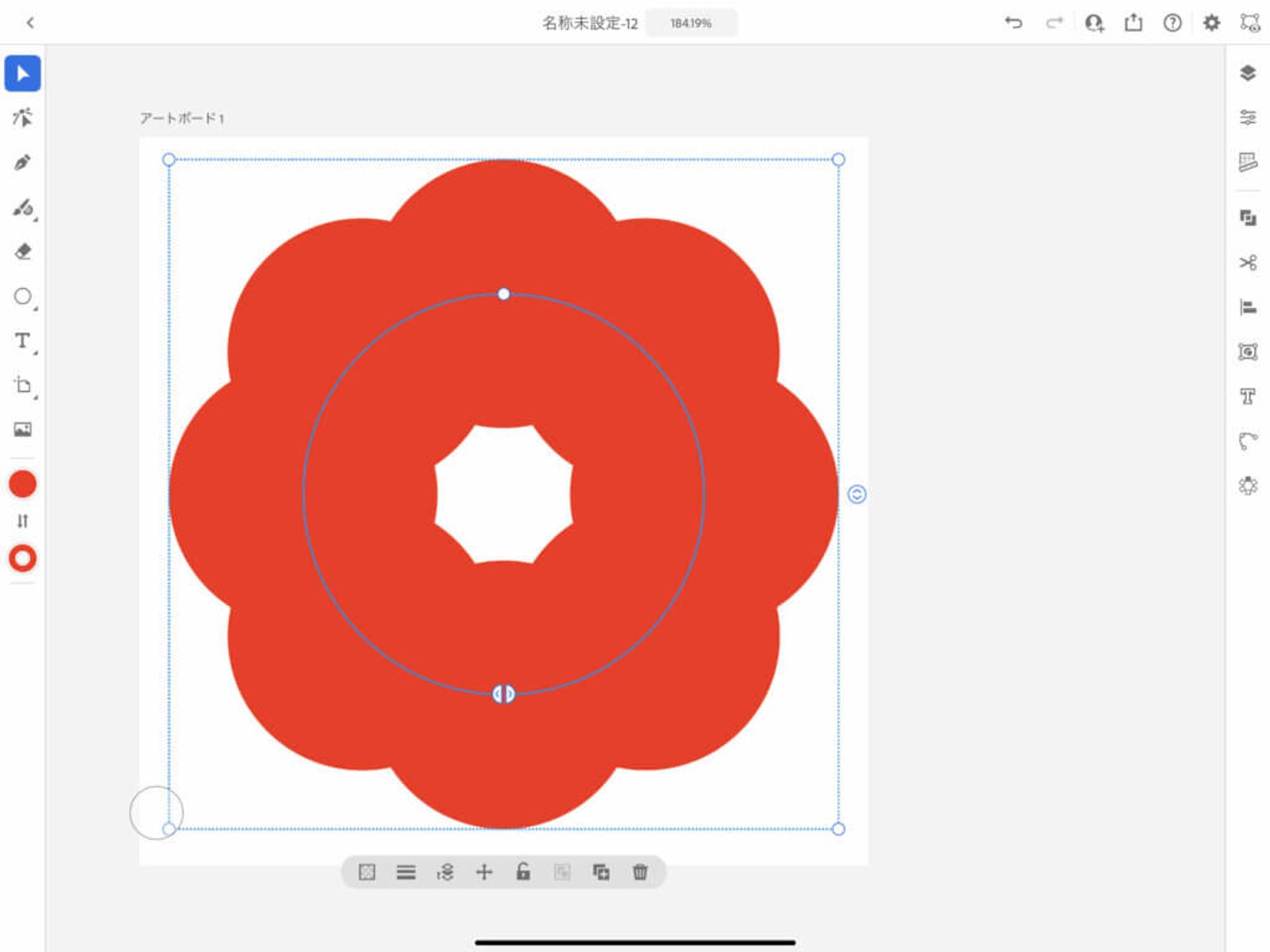
〈ラジアル〉
中心の点の周囲にオブジェクトが均等に分布します。

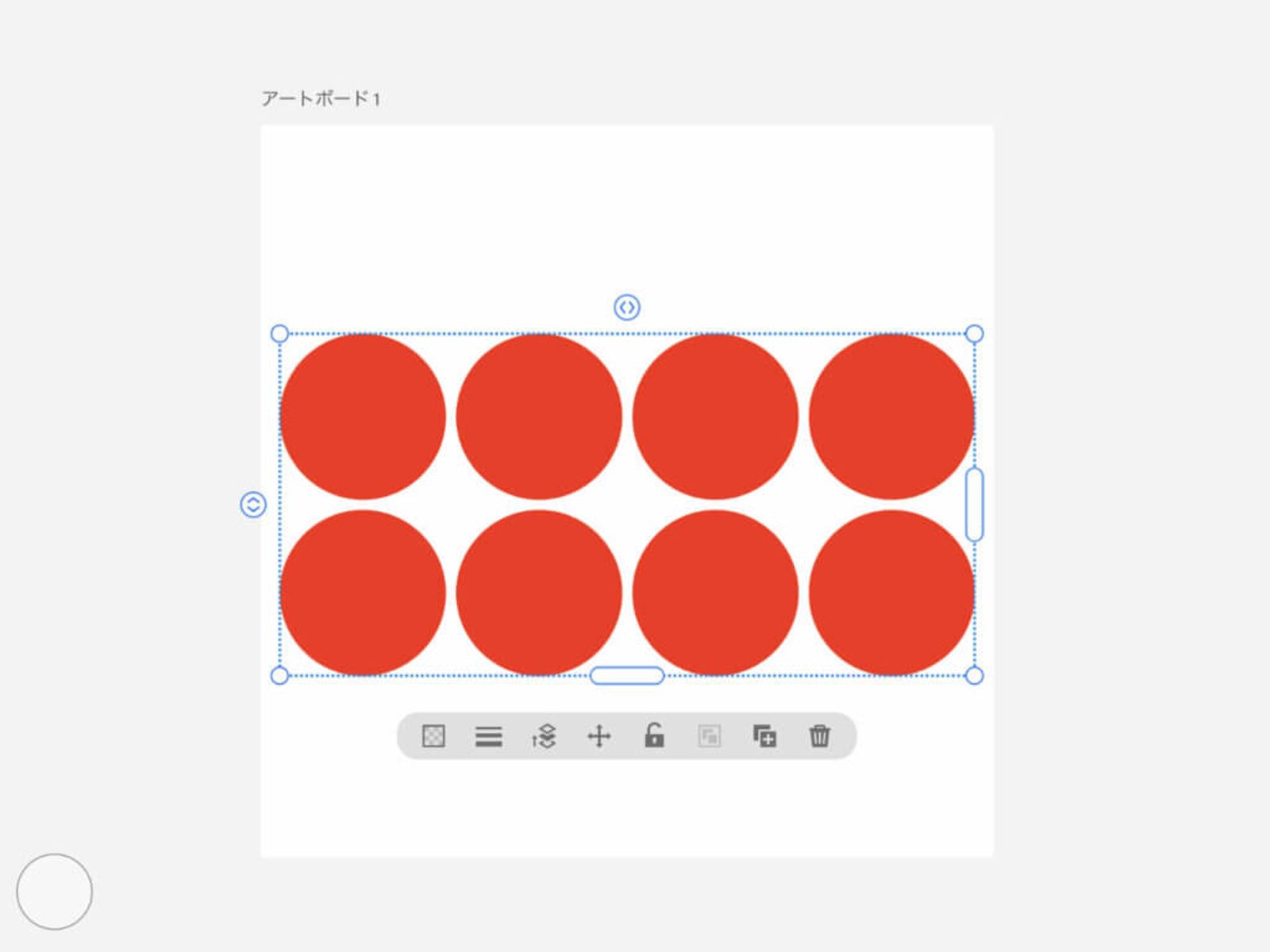
〈グリッド〉
水平・垂直のグリッド状に繰り返し表示されます。

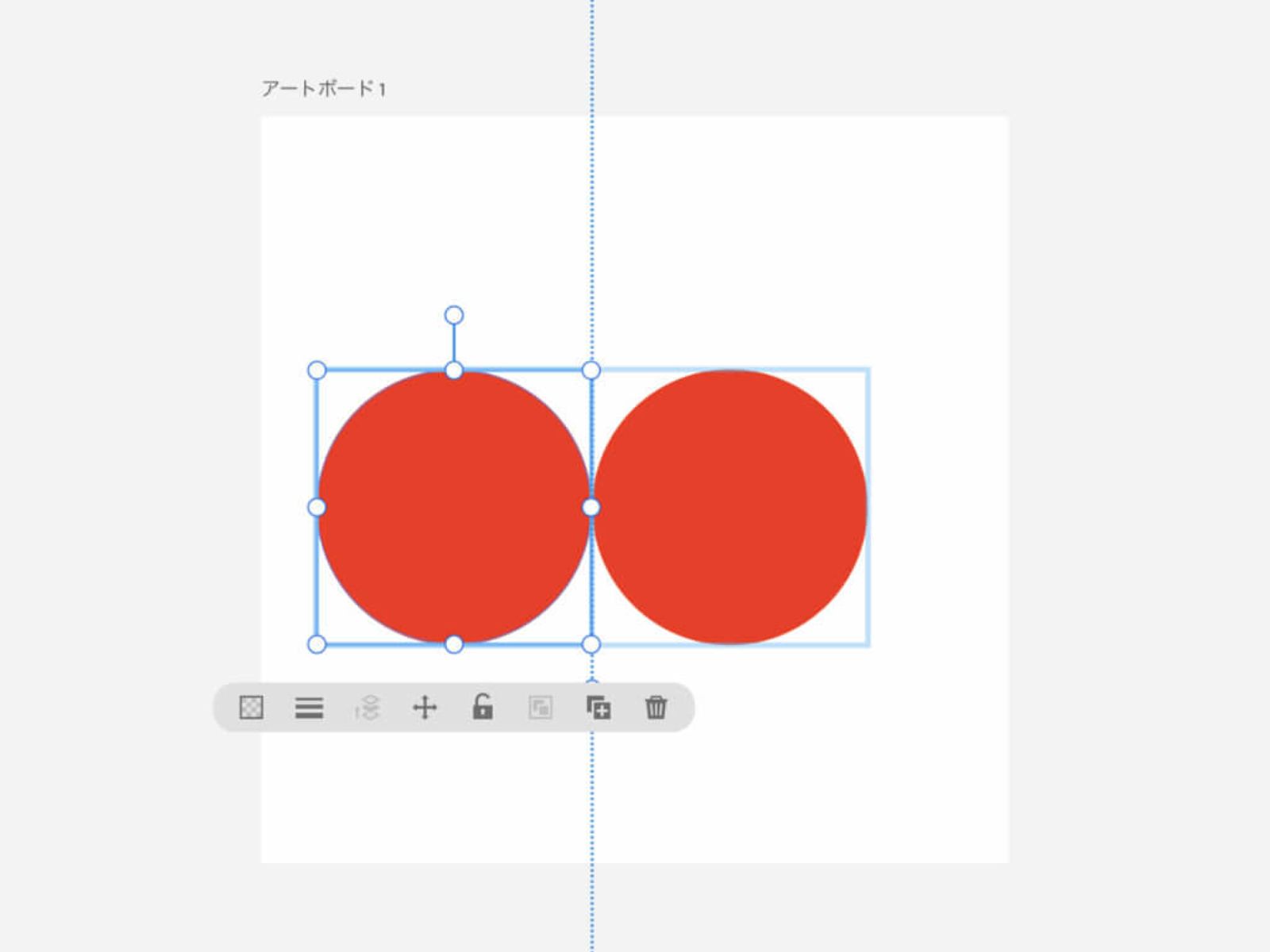
〈ミラー〉
鏡のように対照的なアートを作成します。

ナビゲーションバー
画面上側にあるのがナビゲーションバーです。

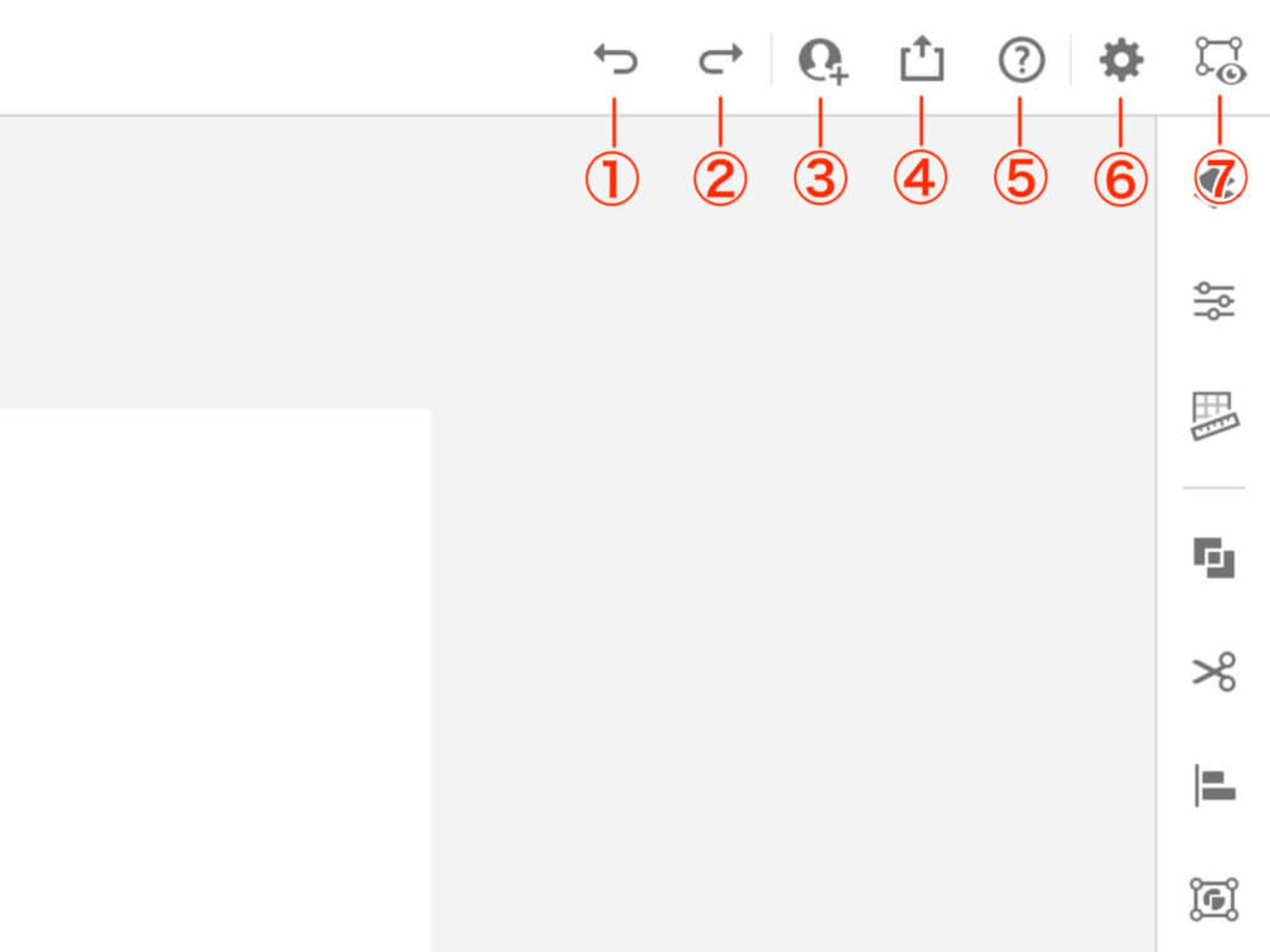
①取り消し
一つ前のアクションを取り消します。
②やり直し
取り消したアクションを元に戻します。
③編集に招待
パソコンやiPad、iPhoneなどすべてのデバイス上で編集ができるようになります。
共同編集者のメールアドレスを入力することで招待できます。
④公開と書き出し
作成したドキュメントを書き出します。
保存形式をAI、PDF、SVG、PNG、PSDの中から選択すると、他のアプリと連帯したり、保存先を選ぶことができます。
⑤ヘルプ
使い方のチュートリアルを見たり、タッチジェスチャー、タッチショートカット、キーボードショートカットの確認ができます。
⑥設定
ファイル名や単位の変更、アプリケーションの設定ができます。
⑦表示モード
表示モードをプレビュー(デフォルト)または、アウトライン表示に切り替えることができます。